
2023年7月1日以降、Googleのユニバーサル アナリティクスでデータが処理されなくなるって聞いたんだけど(汗)うちの会社のJimdoホームページは今のGoogleアナリティクスから、GA4に変えるにはどうしたらいいの?

そうなんだよ!今のホームページにGA4を設定する必要があるんだ。
でも安心して、そんなに難しい設定じゃないから、一緒に1ステップずつ見ていこう!
アプリが使われることが多くなった昨今。これまでGoogleアナリティクス(GA3)ではウェブサイトのみのデータ取得から、ウェブサイトとアプリ両方に対応している場合でも分析できるようにしたのがGoogleアナリティクス4(GA4)なんです。
「アプリを運用していないから、関係ないよね」というわけにはいきません!アプリを運用していなくても、ホームページやウェブサイトにGoogleアナリティクス4(GA4)の設定をしておかないと、2023年7月以降、データ処理がされなくなってしまいますよ。
今回は、Jimdoのホームページを開設していて、既にGoogleアナリティクスを設定されている方向けに、GA4の設定について説明します。普段パソコンを触る方でしたら、そんなに難しい作業ではないので、一緒に進めていきましょう。
<この記事はこんな方におすすめ>
・Jimdoでホームページを開設していて、Googleアナリティクスを設定している
・Googleアナリティクス4の設定方法が分からない
・1ステップずつ、解説を見ながら自分で設定を進めたい
<必要なもの>
・Googleアナリティクスへログインするメールアドレス&パスワード
・Jimdoのログイン用メールアドレス&パスワード
Googleアナリティクス4の設定方法
これまで使用してきたGoogleアナリティクスを「GA3」、新たに設定するGoogleアナリティクス4を「GA4」と以下で呼んでいきます。GA3とGA4を行ったり来たりすることもあるので、画像内に、今どちらの画面かわかるよう、赤字で大きく表示しているので、分からなくなった場合はチェックしてくださいね。では、早速始めていきます!
Googleアナリティクスにログインする
まずはGoogleアナリティクス(GA3)にログインします。(文字内のリンクをクリックすると、アナリティクスのログイン画面に移動できます。)GA3のログインメールアドレス(gmail)とパスワードを入力します。既にログインしている方は、すぐにGA3に入ることが出来ます。

こちらの上部にも「2023年7月1日より、ユニバーサルアナリティクスでは標準プロパティで新しいデータの処理が出来なくなります。それまでにGoogleアナリティクス4プロパティに切り替えて設定を進めておきましょう」と記載があります。では、進めていきましょう!

GA4を設定したいサイトを選ぶ
GA3に複数のウェブサイトを設定している場合、まずはどのサイトから行うか選択する必要があります。選択方法は、下記画像内の「すべてのアカウント すべてのウェブサイトのデータ」部分をクリックします。

画面が下記に切り替わります。チョ子の場合は、ウェブサイトを2つ設定しているので、2つ出てきます。今回設定したいサイトをクリックし、「すべてのウェブサイトのデータ」と記載された部分をクリックします。

ページが下記に切り替わります。これで、今回設定を進めていくウェブサイトのGA3に入ったことになります。
管理画面から「GA4設定アシスタント」ページへ
では、設定を進めていきましょう!GA3のページの左下にある管理マークをクリックします。

左下の「管理画面」のマークをクリックし、「GA4設定アシスタント」をクリック。

「Googleアナリティクス4プロパティの設定アシスタント」というページに移動します。「新しいGoogleアナリティクス4プロパティを作成する」の下にある「ようこそ」をクリックします。

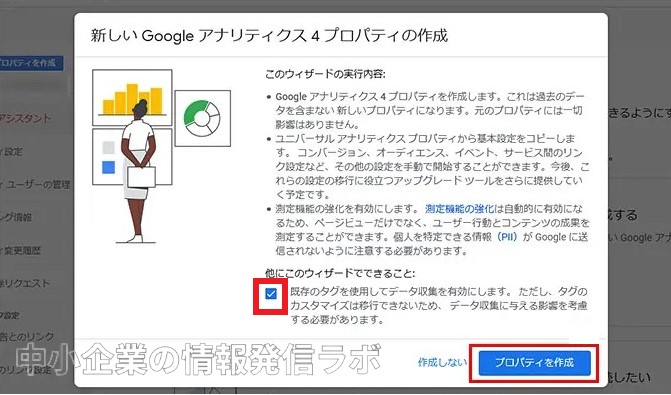
下記のページに切り替わります。「他にこのウィザードでできること」に既存のタグを使用してデータ収集を有効にしますという項目があり、こちらにチェックが入れられれば入れて、「プロパティを作成」をクリックします。

画面が下記に切り替わります。「googleアナリティクス4プロパティの設定アシスタント」の横に「接続済み」と出れば、接続が出来ました!
もう少し、設定があるので、続けていきましょう。

データ保持設定を変更
データ保持設定が初期設定で2ヵ月になっているので、こちらを変更していきます。下記ページの「GA4プロパティを確認」をクリックします。

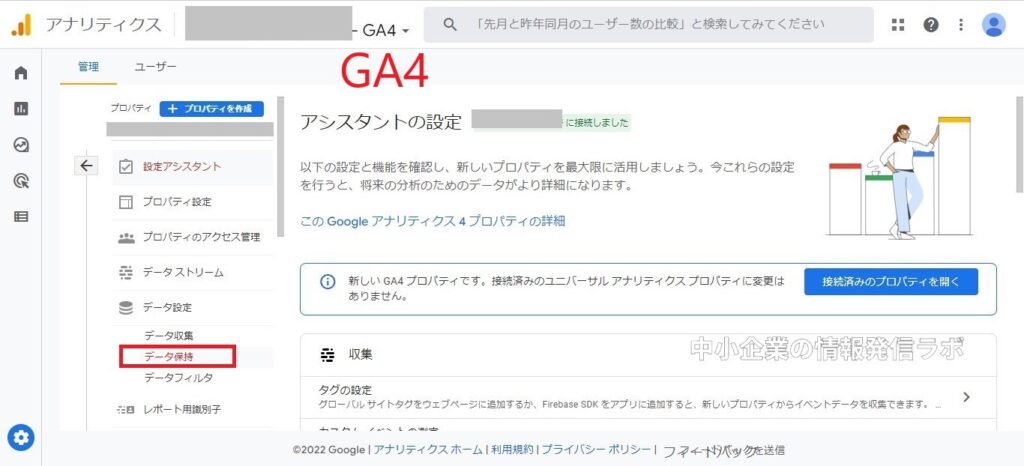
GA4のページに飛びます。「アシスタントの設定」横にも「接続しました」という表示がありますね。

次に「データ設定」をクリックします。

データ設定内の「データ保持」をクリック。

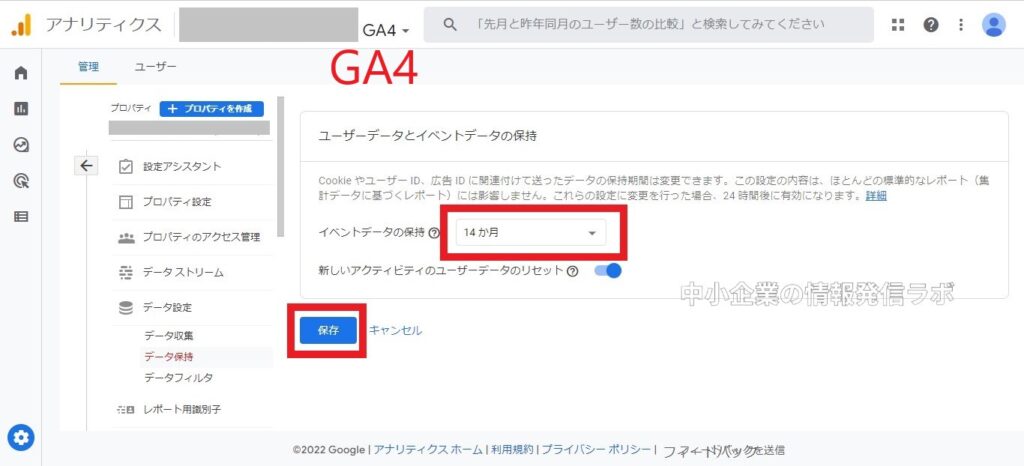
「ユーザーデータとイベントデータの保持」内の「イベントデータの保持」が初期設定は「2ヵ月」になっているのでこちらを「14ヵ月」に変更し、保存します。

GA4の接続
グローバルタグの接続
次に、GA4のグローバルタグをJimdoのヘッダーに設定します。カタカナが多くて、何するの?という方も、下の写真を見ながら進めてもらえれば大丈夫ですので、安心してください。
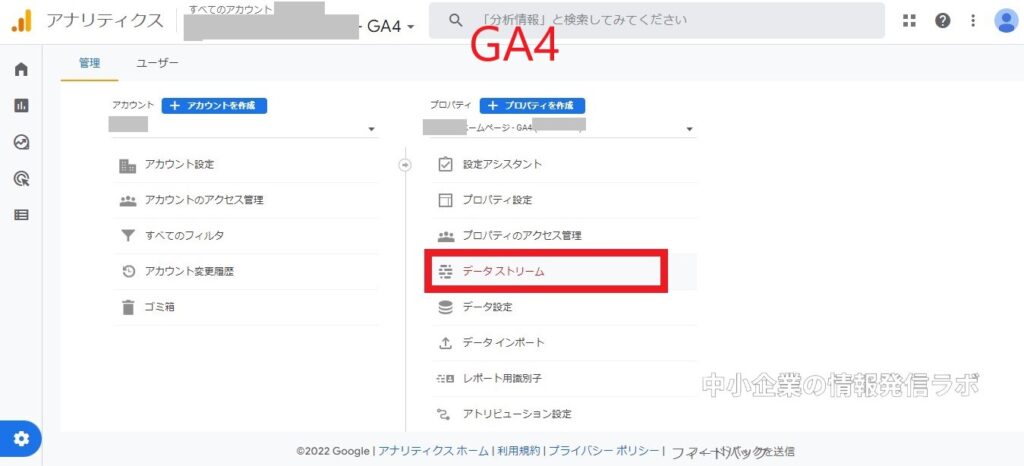
まず、GA4の左下の管理画面↓に進みます。

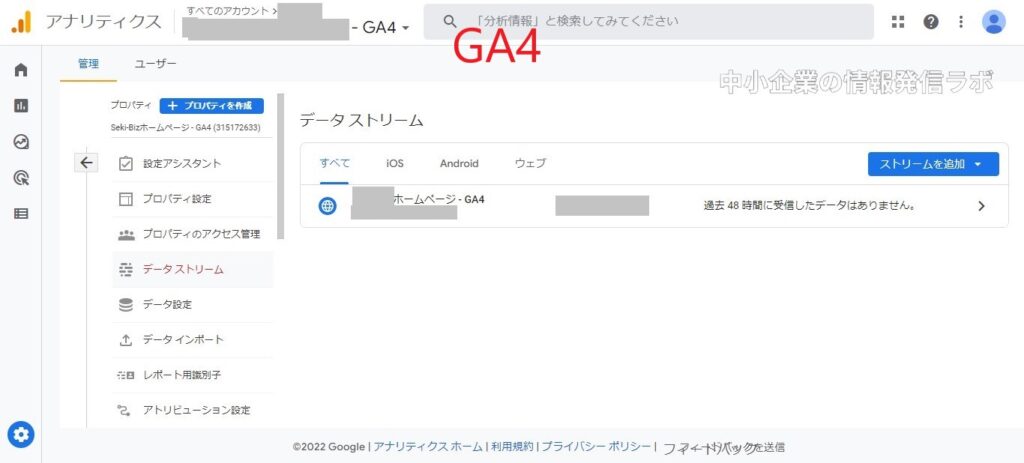
データストリームをクリックします。

データストリームをクリックすると、接続しているサイトが表示されます。

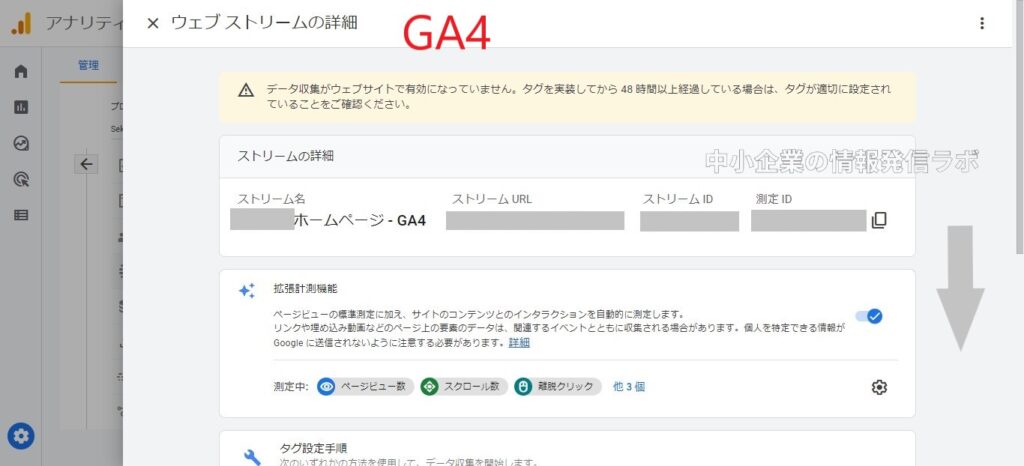
このページを下にスクロールしていくと、

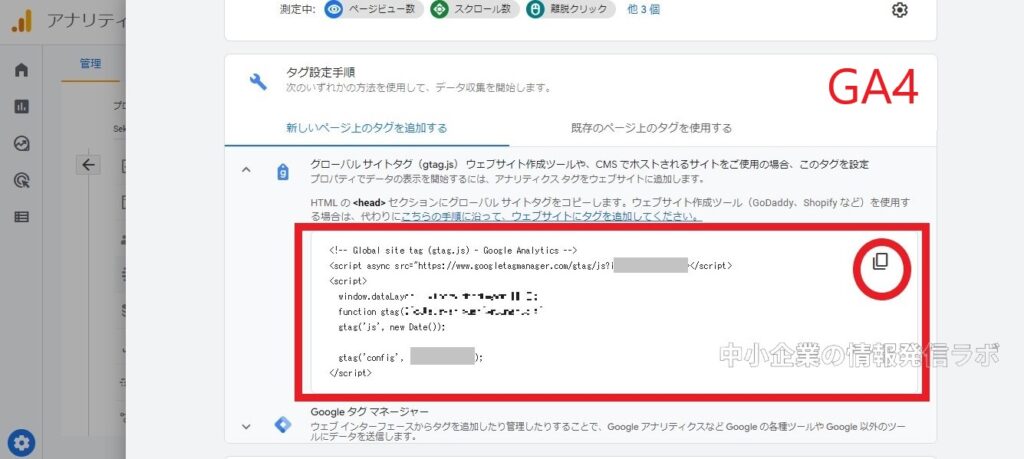
「タグ設定手順」の「新しいページ上のタグを追加する」をクリックし、「グローバルサイトタグ」をクリックします。

この赤枠内の文字列がタグと呼ばれるものです。右側の丸で囲んでいる□をクリックすると、このコードがコピーできるので、コピーします。
コピーしたタグをJimdoのヘッダーという部分に貼り付けていきます。

Jimdoのホームページ側の設定
Jimdoのホームページにログインします。忘れたときはこちらから☟
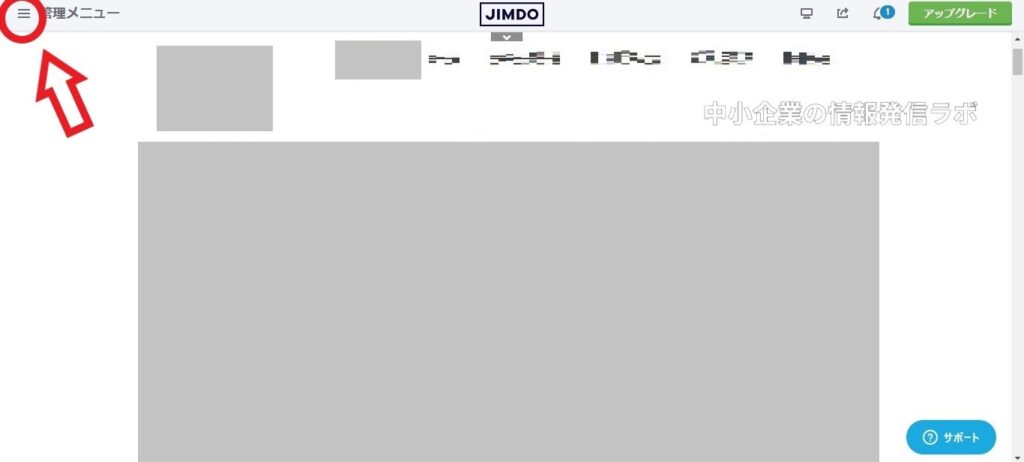
ログイン後、左上の三本バー(赤丸)をクリックします。

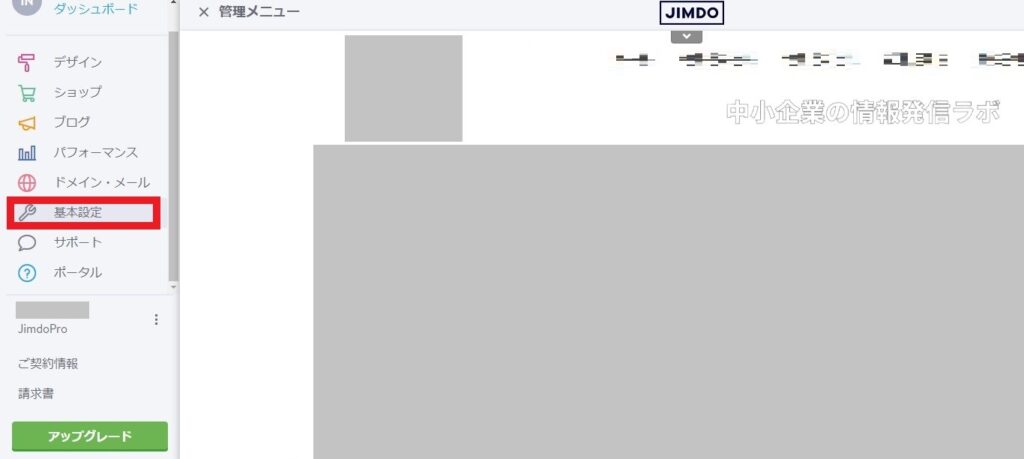
基本設定をクリックします。

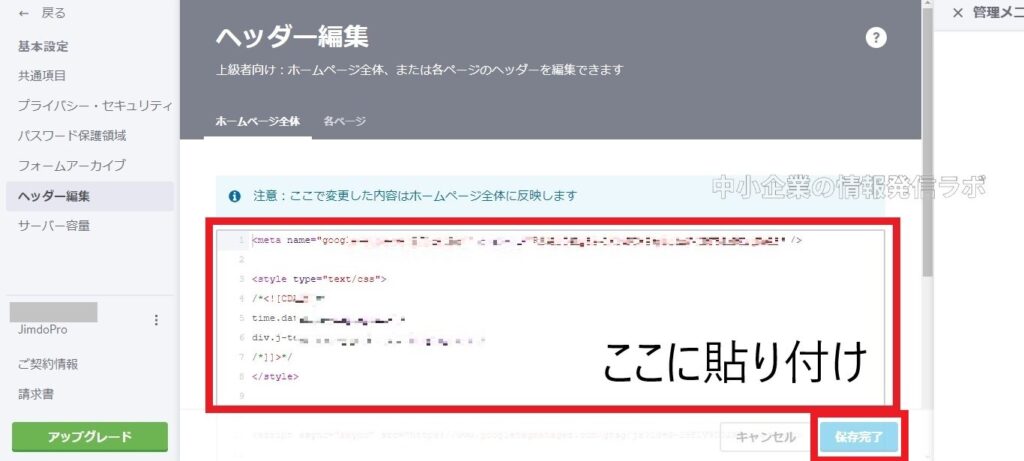
ヘッダー編集をクリックします。この赤枠内に、先ほどコピーしたタグを貼り付けます。もし、既に何かほかのタグが入っていたら、一行ほど空けて、その下に貼り付けます。保存完了を忘れずにクリックして、完了です!

GA4の接続確認
GA4へ移動し確認する
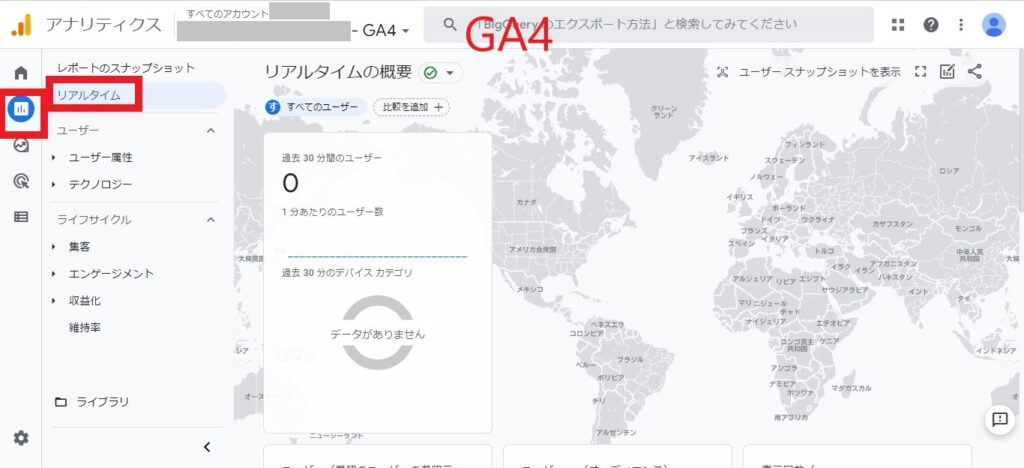
接続できたか確認していきましょう。まずはGA4のページに移動します。
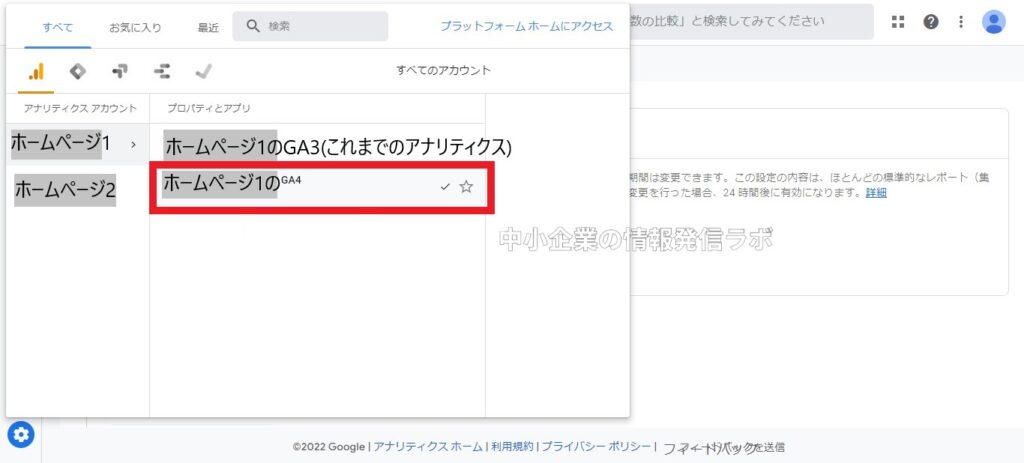
GA3の「すべてのアカウント すべてのウェブサイトのデータ」をクリックします。

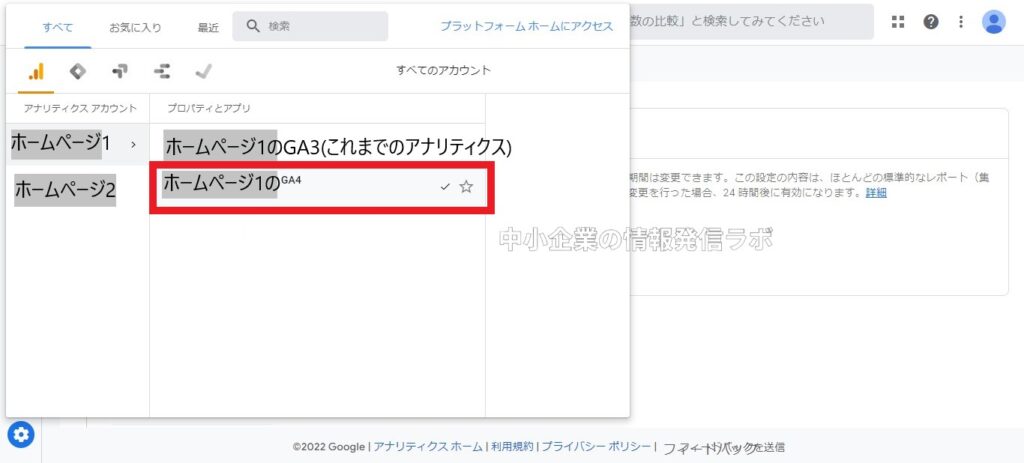
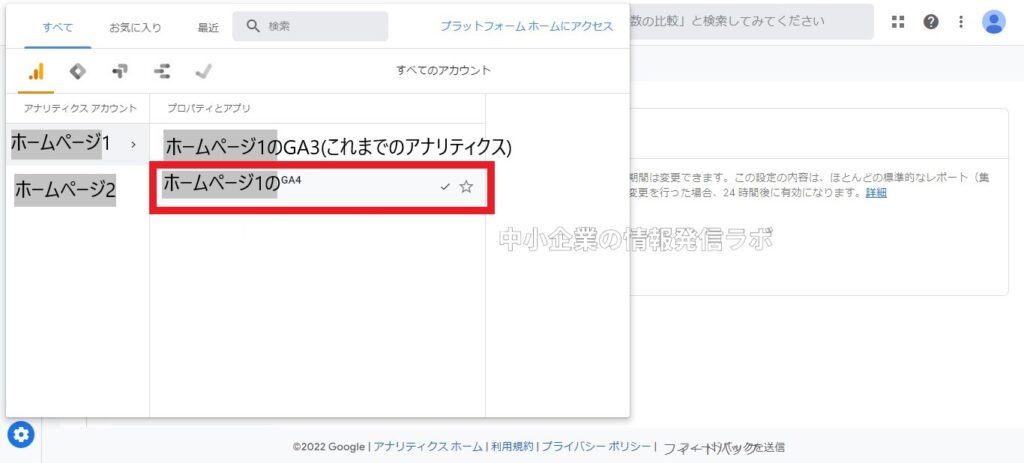
ページが下記に切り替わったら、「アナリティクスアカウント」から、設定を行ったサイトを選び、「プロパティとアプリ」でGA4とついたリストをクリックします。

タグの設定
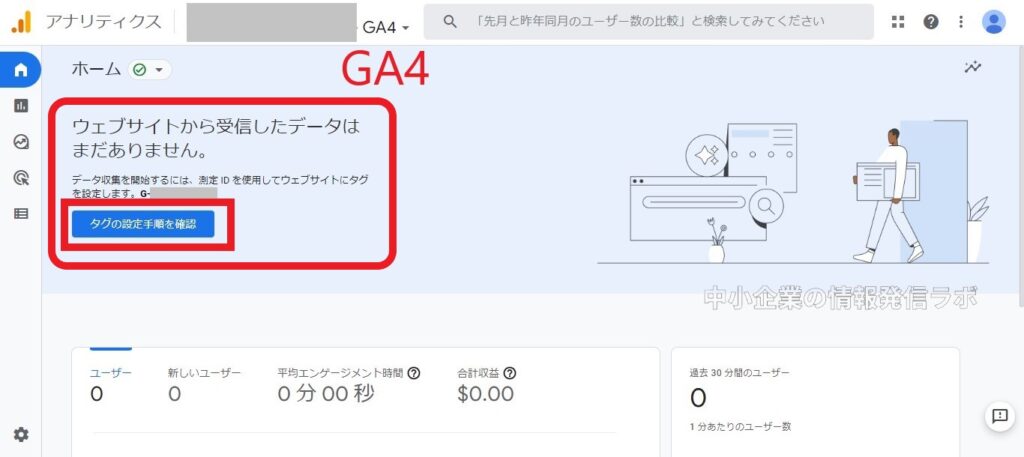
ページがGA4に切り替わり、下記のページになります。ここで「ウェブサイトから受信したデータはまだありません」という表示があれば、その下の「タグの設定手順を確認」から設定を進めます。
※もし、カウントがはじまっていれば、これで完了です!

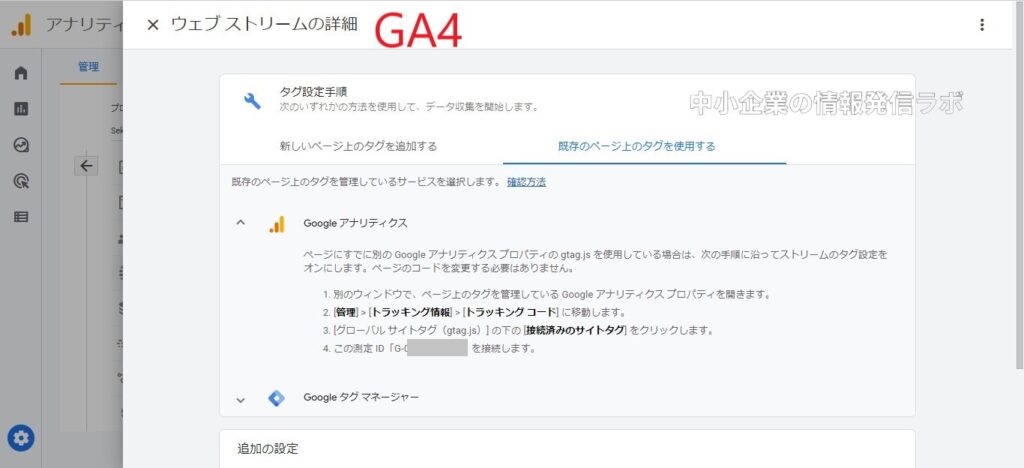
ボタンをクリックすると、以下のページに切り替わります。「既存のページ上のタグを使用する」をクリックし、「アナリティクス」を選択(クリック)します。

詳しい説明が開き、手順が書いてあります。こちらに従って、設定を進めていきます。4に記載があるこの測定ID「G-○○○○」と表記がありますが、このGから始まるIDがあとで必要になるので、コピーしておきます。

GA3での設定が必要になるので、別ページでGA3を開きましょう。
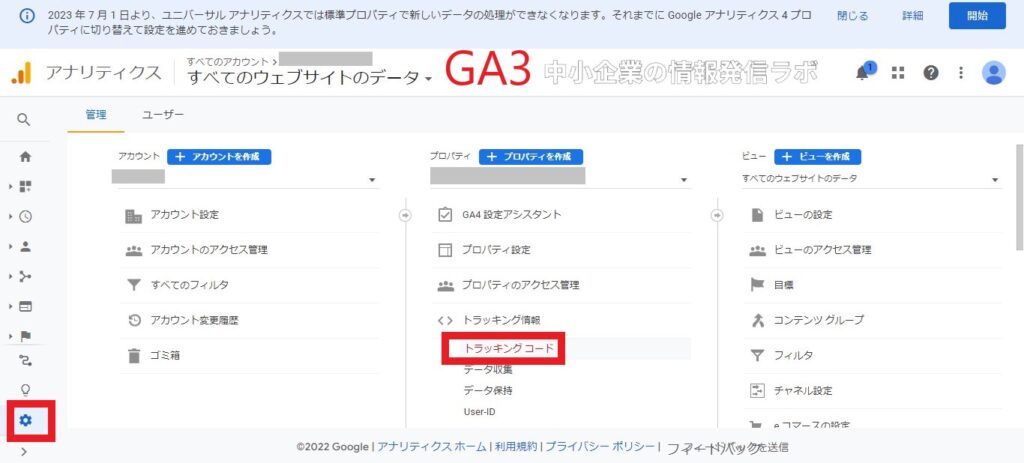
Googleアナリティクスを別ページで開き、「すべてのアカウント すべてのウェブサイトのデータ」から、以下の赤枠ではないほうのGA3をクリックし、「ビュー」部分のすべてのウェブサイトのデータをクリックしてください。

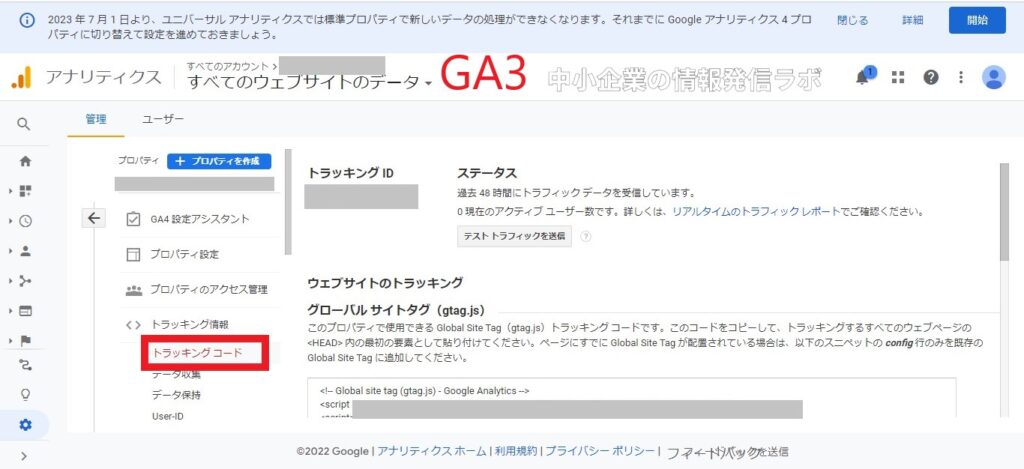
左下の「管理」から「トラッキング情報」→「トラッキングコード」を選択しクリックします。

以下のページに切り替わります。

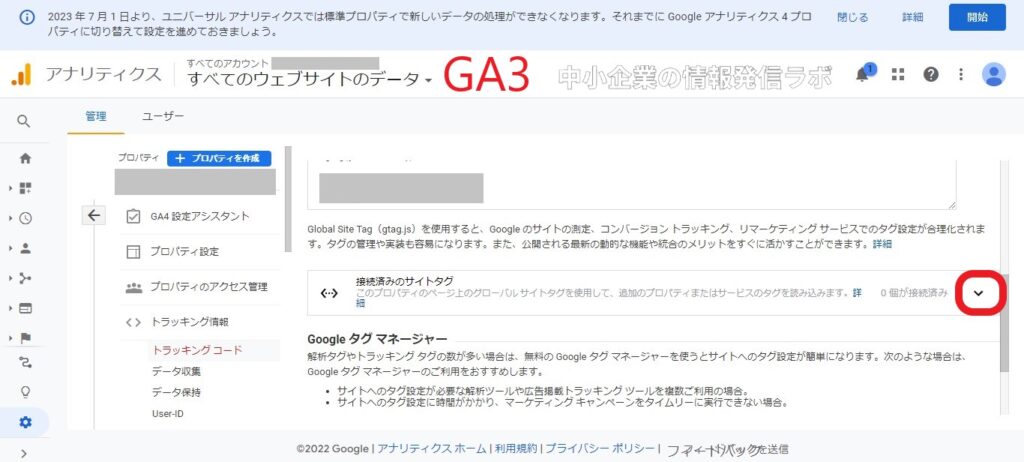
下にスクロールしていくと「接続済みのサイトタグ」という表記が出てきますので、右端の V 矢印をクリックします。

「接続済みのタグ」ページに切り替わり、①接続するタグのIDを入力します。先ほど表記のあったGから始まるタグのIDをこちらに貼り付けます。次に②ニックネーム(省略可)を入力し、③接続をクリックします。

接続をクリックすると、画面が切り替わり、「接続済みのタグ」に先ほど入れたニックネームとIDが表示されます。

これで設定はできました!少したってから、GA4のリアルタイムレポートを見てみて、動きがあればうまく設定完了です!

GA4のデータを確認する方法
GA4でデータを見たい時、どうするの?とお思いの方もいらっしゃるかと思います。これまでのGA3と同じで、まずはアナリティクスにログインし、「すべてのウェブサイトのデータ」をクリック。

「アナリティクスアカウント」でデータを見たいウェブサイトを選び、「プロパティとアプリ」でGA4をクリックすると、GA4に入ります。

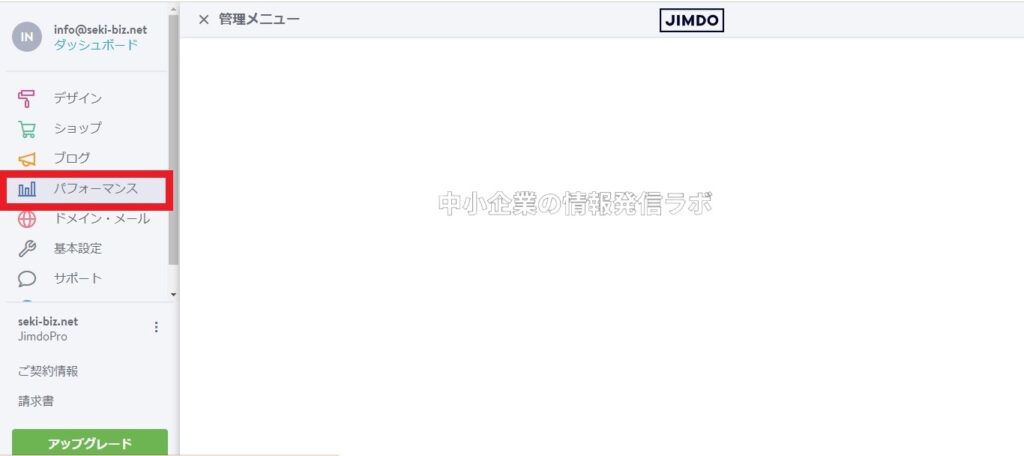
Jimdoのアナリティクスとの接続設定部分の確認方法をお伝えしておきますね。まず、Jimdoにログインし、左上の三本バーをクリックし、パフォーマンスをクリックします。

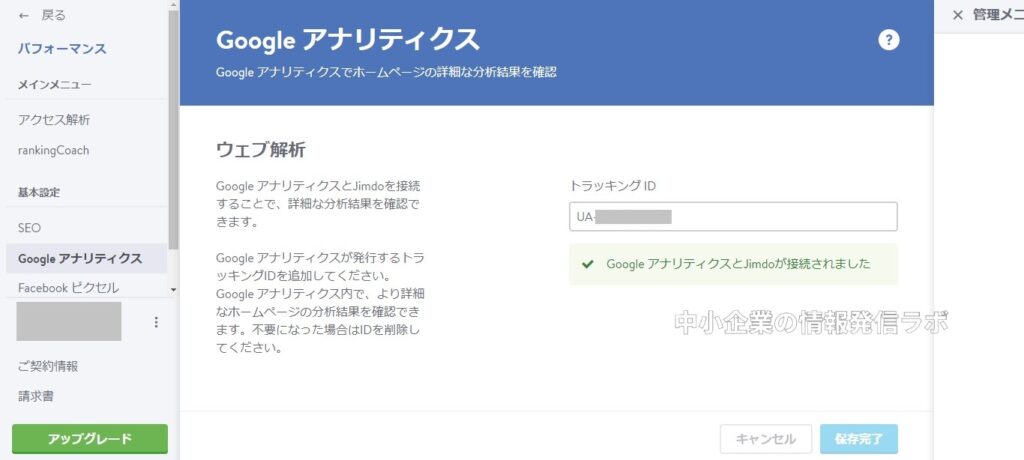
「アクセス解析」内にあるGoogleアナリティクスをクリックします。

ウェブ解析ページに「トラッキングID」内にUAで始まるIDが入っていれば、Jimdoのページは接続されているということですので、もし「接続できないな」という場合は、こちらも確認してみてくださいね。

まとめ
長くなりましたが、早めにやっておいて損はないので、ご覧になられた方は、ぜひ画像を見ながら進めていってくださいね。




コメント
とても丁寧に説明されています。
しかし、私はGA3を利用していないjimdoフリー版ホームページ管理者なので少し要領が違う様です。
GA3からの乗り換えでは無くて、
初めからGA4を導入するのに分かりやすいガイドはありませんか?
吉沢さま、コメントありがとうございます!
ご返信にお時間かかり、申し訳ございません💦
とても丁寧に説明されていますとのお言葉、ありがとうございます(^▽^)/
とても嬉しいです!
吉沢さまは、Jimdoフリー版のGA4の導入についてですね。
少しお時間いただくかと思いますが、こちらについても記事を準備していきますね!
また、ご訪問いただけますと幸いです<(_ _)>