
ジンドゥーのホームページにインスタグラムが表示してあるのを見たんだけど、簡単にできるかな?

うん、ジンドゥーなら簡単にできちゃうよー!
投稿も勝手に更新してくれるし、とっても便利なんだ。
一緒にホームページに設置してみよう!
注意点もあるから、最後まで読んでね。
ジンドゥーのホームページにインスタグラムを表示させる方法
ジンドゥーのホームページには、インスタグラムの投稿も表示することが出来ます。インスタグラムを更新すれば、ホームページ側も勝手に更新してくれるので、とっても便利なんです。「POWr」という海外のサービスを介して表示させるので、新たにこちらのアカウント作成などが必要になります。この「POWr」が英語表示なので、あきらめてしまう方も多いのですが、このブログを見ながら設定すればできるので、一緒にやっていきましょう!
<この記事はこんな方におすすめ>
・インスタグラムを活用していて、ジンドゥーでホームページを持っている方
・ジンドゥーのホームページをお持ちで、これからインスタ投稿をはじめようと考えている方
・インスタをジンドゥーのホームページに表示させたい方
<必要なもの>
・インスタグラムのログイン用パスワード
ジンドゥーにログインする
まずはジンドゥーにログインします。ログイン方法を忘れた方はこちらの記事をご参考に↓
コンテンツからインスタグラムを追加する
ログインできたら、インスタグラムを表示させたい場所に移動します。
「最新情報はインスタで出している」という場合は、トップページの中心に。更新頻度がそこまで高くない場合は、トップページの下の方に設置したり、インスタグラム単体のページを作成しても良いですよ!
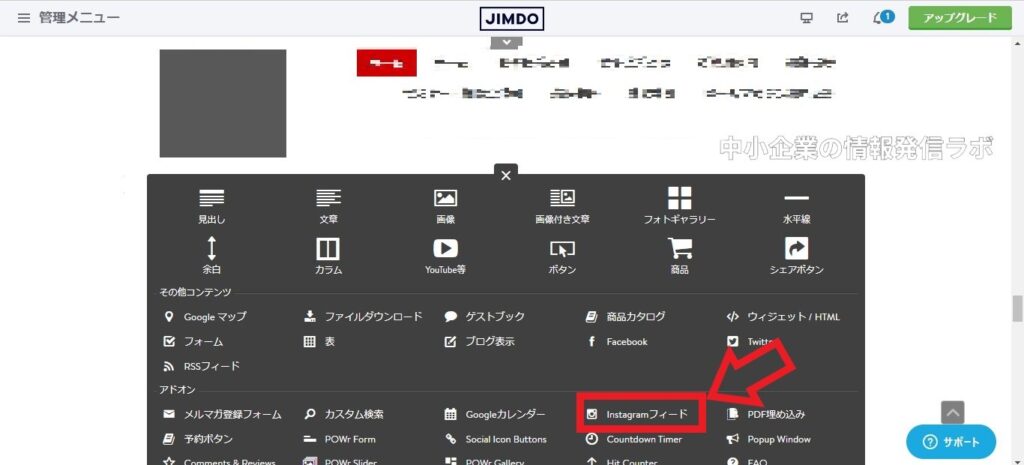
場所が決まったら、「コンテンツの追加」をクリックし、「Instagramフィード」を選びます。


注意点としては、POWrを利用してのインスタ表示は、1アカウントに1ヶ所のみ無料なので、移動しなくていいように、事前に表示場所を決めておきましょう!
自社のインスタグラムアカウントと連携させる
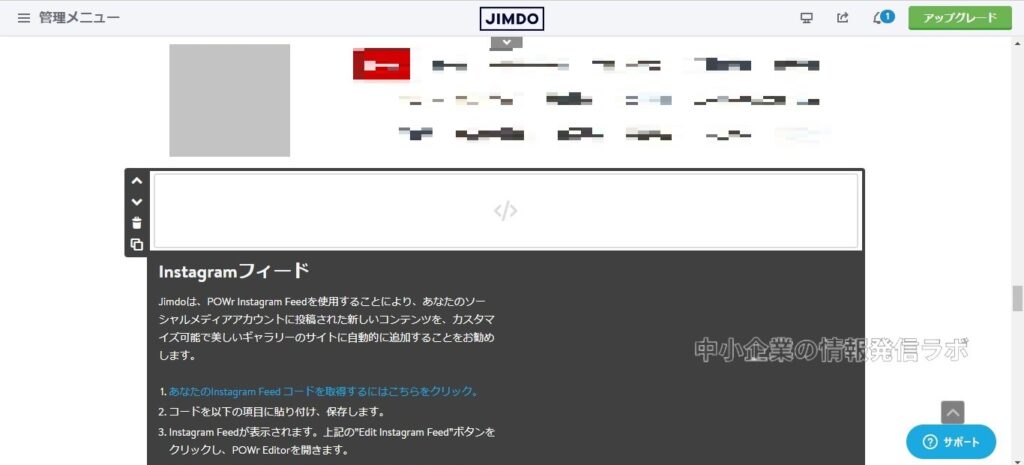
「Instagramフィード」をクリックすると、こちらの画面に切り替わります。

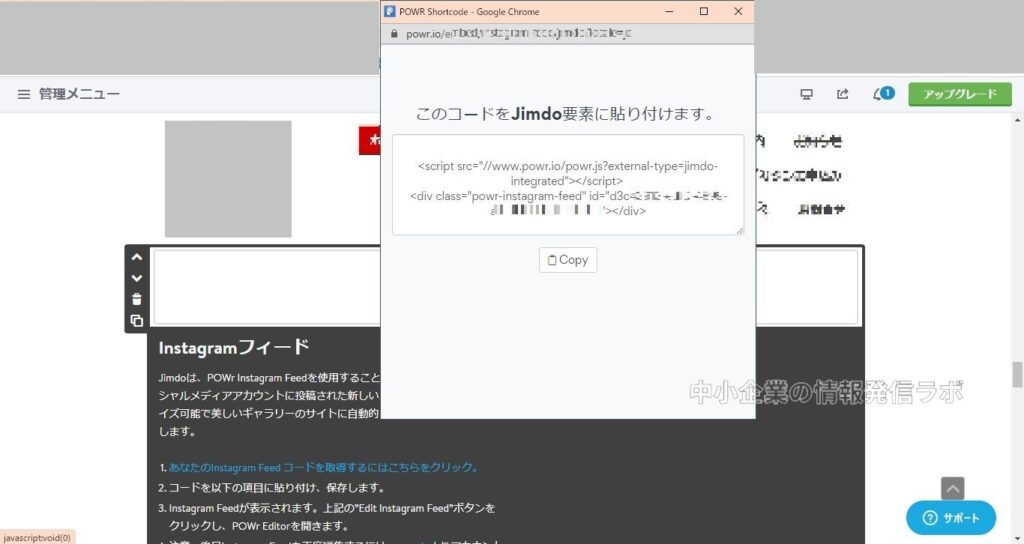
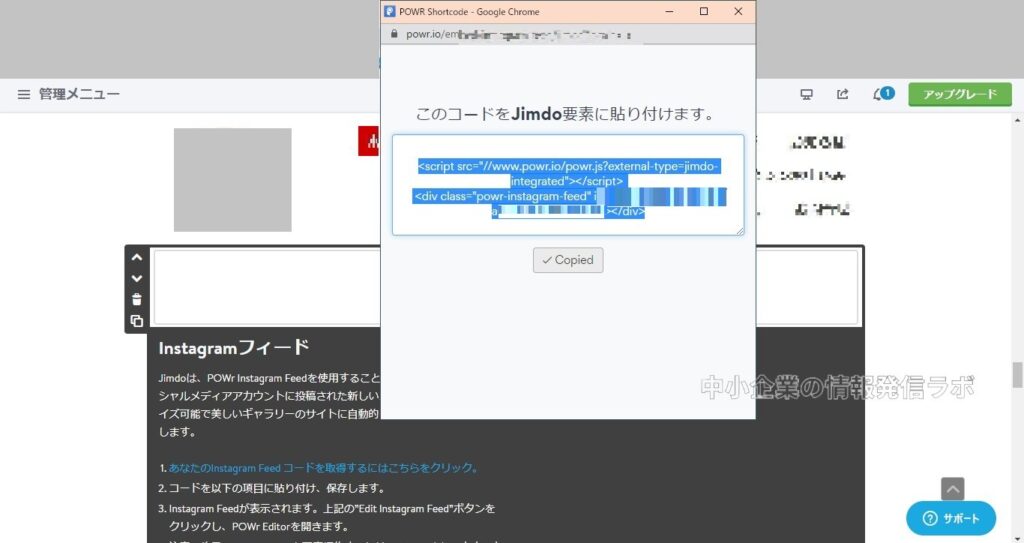
青字の「1.あなたのInstagram Feedを取得するにはこちらをクリック」をクリックします。「このコードをJimdo要素に貼り付けます」と書かれた、ポップアップウィンドウが出てきます。

このポップアップウィンドウ内の四角枠の文字列をコピーし、Jimdoに貼り付けます。まず、下の「Copy」ボタンをクリックして文字列をコピーします。

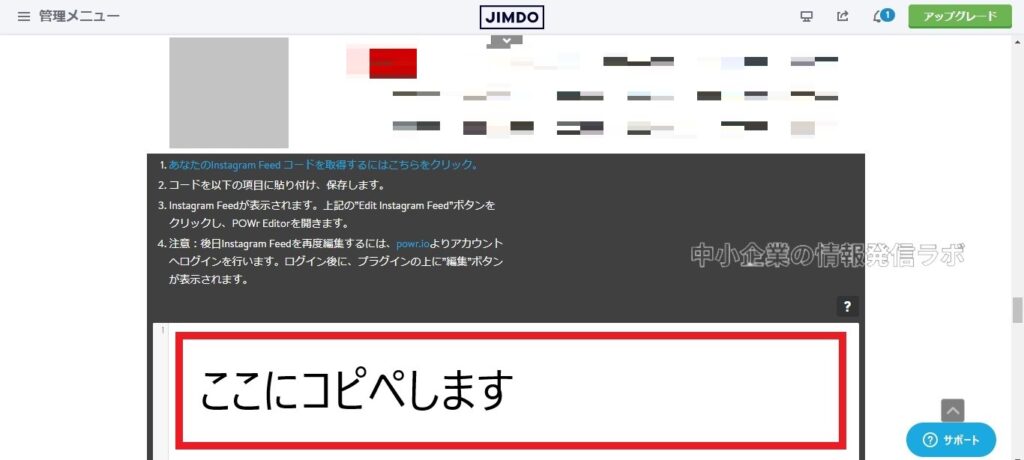
コピーした文字列をJimdoのHPに貼り付けていきます。下記の写真の「ここにコピペします」の部分に、カーソルを合わせて、「ぺイスト」(貼り付け)をします。

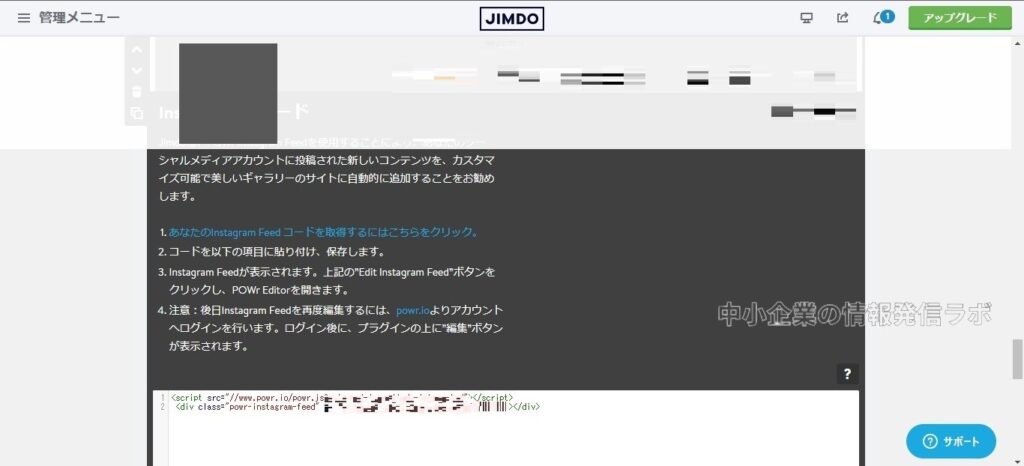
こんな感じで、貼り付けられたでしょうか?貼り付けることが出来たら、右下の「保存」のクリックを忘れずに!先ほどのポップアップウィンドウは消してもらって大丈夫ですよ。

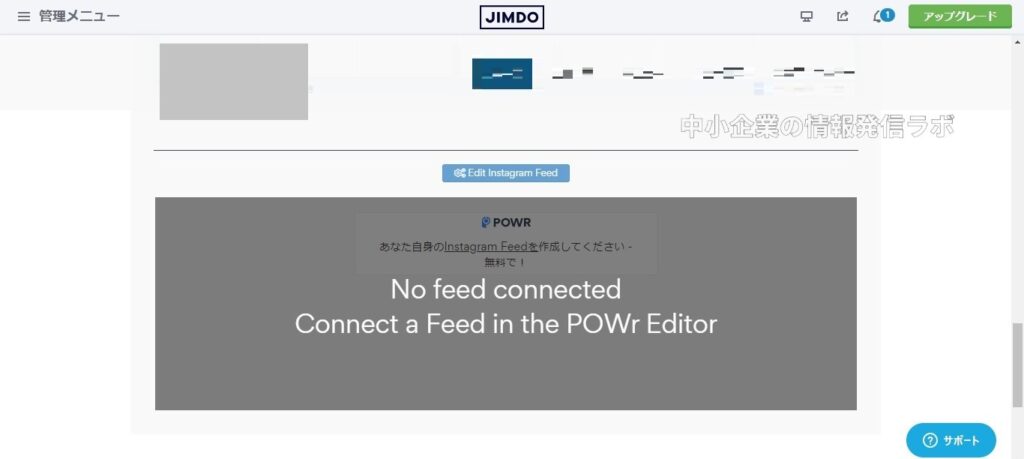
保存をクリックして、少し待つと、下記の表示に切り替わります。

POWrのアカウントを作成する
Jimdoにインスタグラムを表示するために、POWrというサービスを利用する必要があります。POWrというサービスにアカウントを作成し、インスタグラムを紐づけることで、インスタグラムの投稿がJimdoに表示されるという仕組みです。
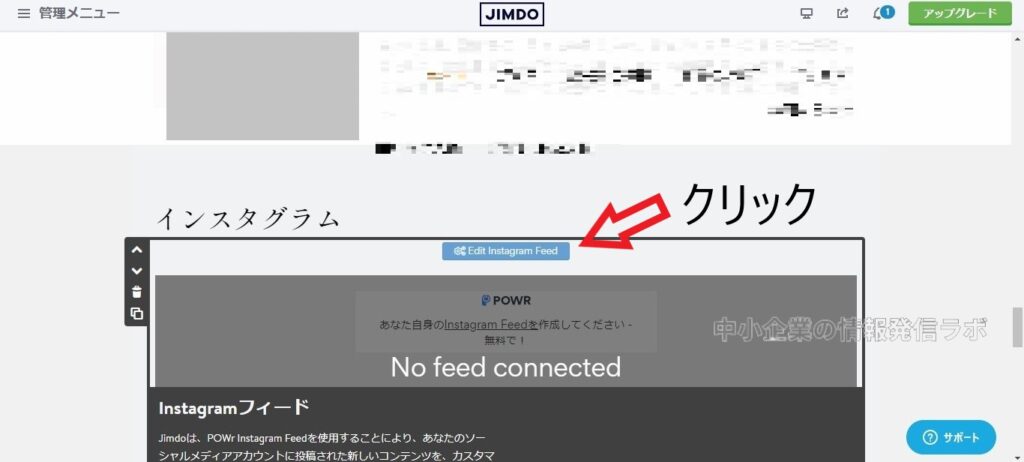
まずは、枠内の青いボタン「Edit Instagram Feed」をクリックします。

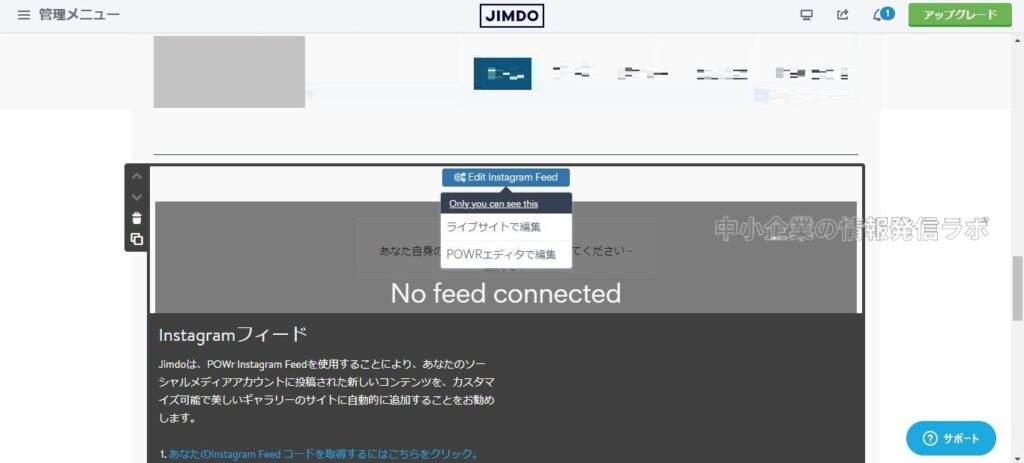
クリックすると、「ライブサイトで編集」もしくは「POWRエディタ」で編集と出てきます。ライブサイトが簡易版、POWRエディタが通常版という形で、どちらでも編集することはできます。

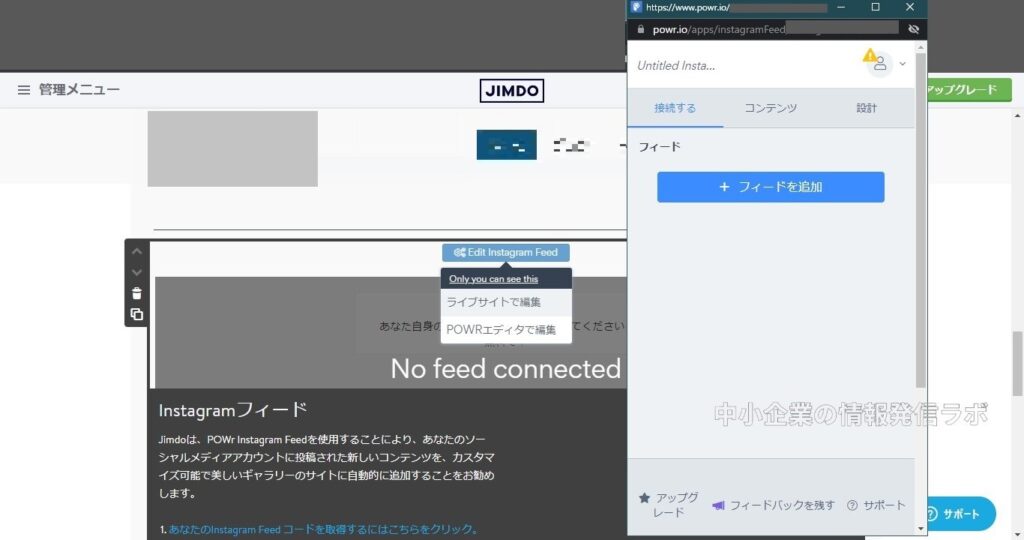
ライブサイトを選ぶと、下のように小さい枠が出てきます。こちらで編集を進めることが出来ます。

下記は、「POWRエディタ」での編集を選んだ場合の画面です。今回は「POWRエディタ」での編集方法をお知らせします。(今後もPOWrのエディタページで更新していく必要があるため)
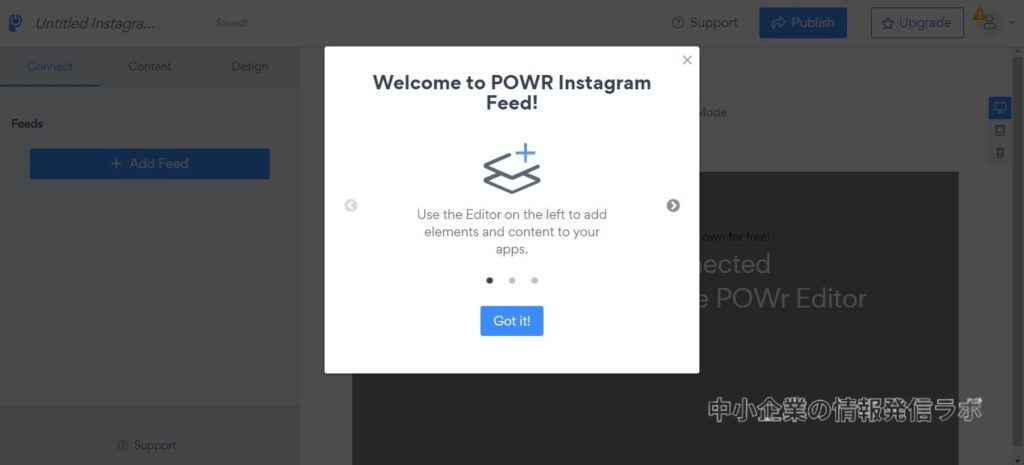
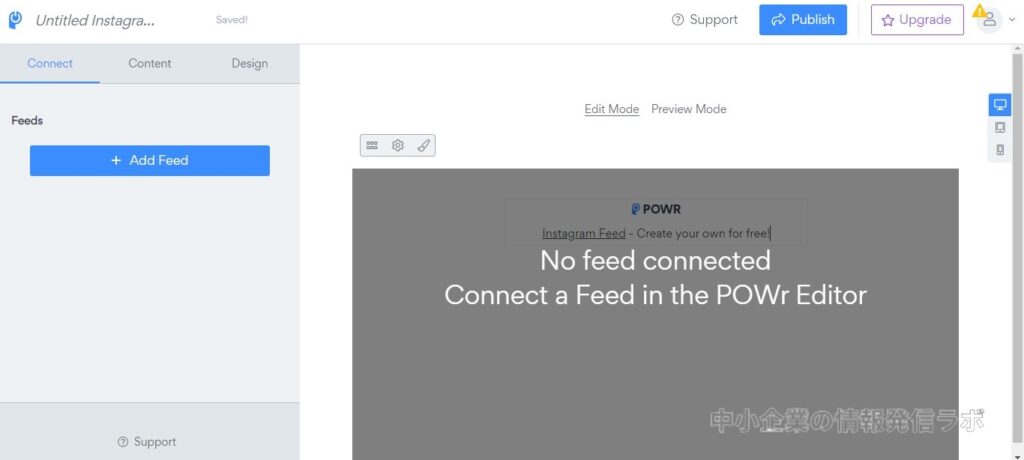
「POWRエディタ」での編集をクリックすると、下記画面に切り替わります。「Got it!」の青いボタンをクリックします。

ここから、インスタグラムアカウントと接続させていきます。が、その前にこの「POWr」というサービスのカウントを作成しておきましょう。右上にある黄色い三角がついた人のマークをクリックします。

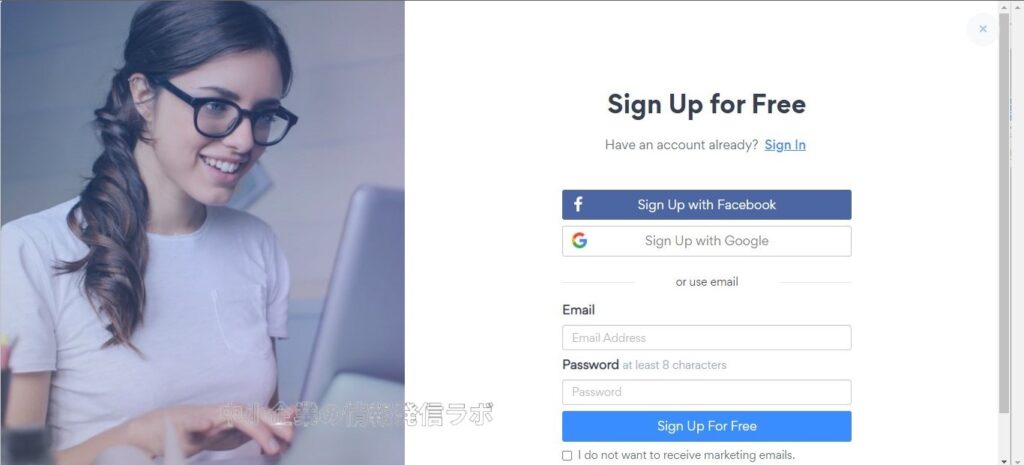
ページが切り替わり、下記になります。ここで、登録を行います。会社用のアカウントでしたら、Eメールとパスワードを入れて、アカウントを作成することをおススメしますよ。フェイスブックやGoogleで登録すると、その方しかログインできなかったり、ログイン用のメール・パスワードを忘れることもあるからです。

表示の初期設定を行う
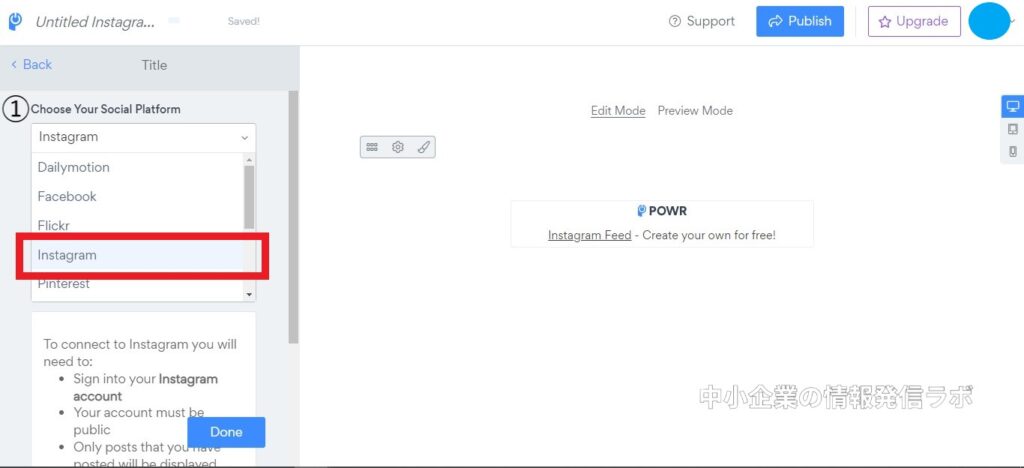
POWrの登録ができると、下記ページに切り替わります。
まずは左端の、①プラットフォーム「インスタグラム」を選択します。

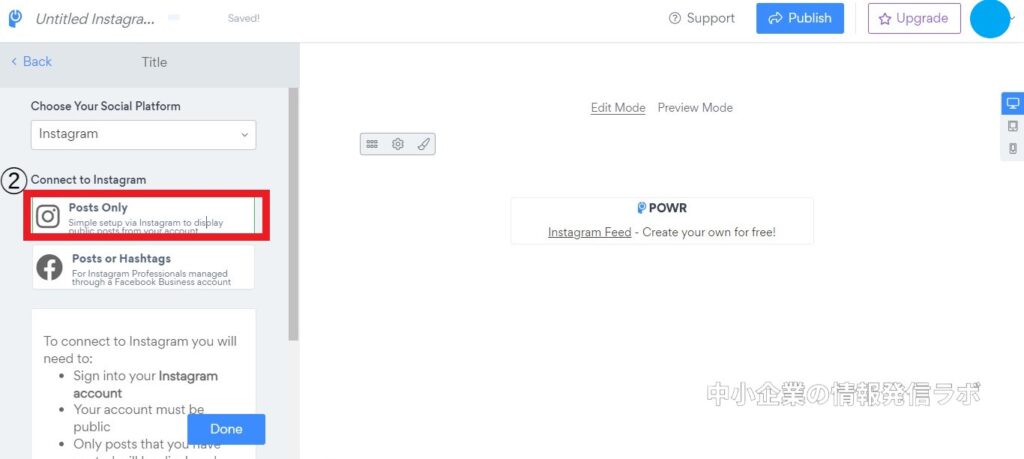
②connect to Instagramで、「Post Only ポストオンリー」を選択します。

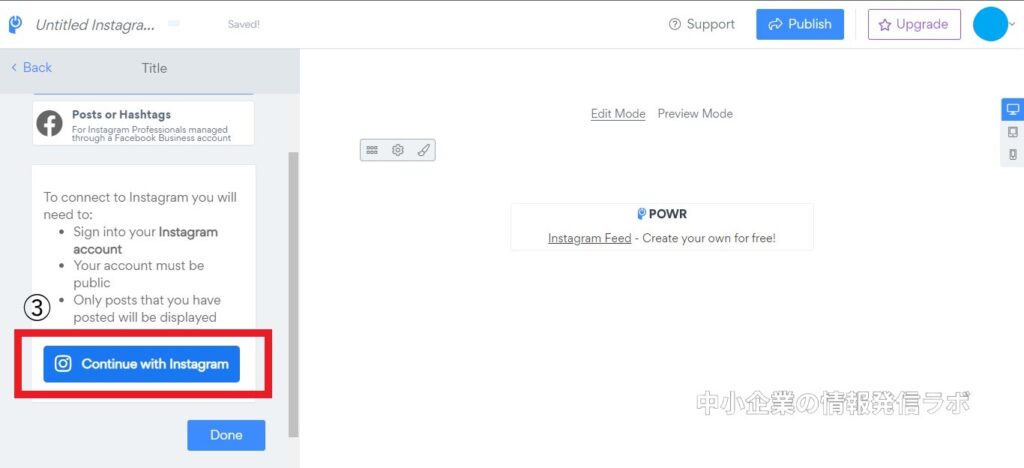
下にスクロールしていき、③continue with Instagram(インスタグラムで続ける)をクリックします。

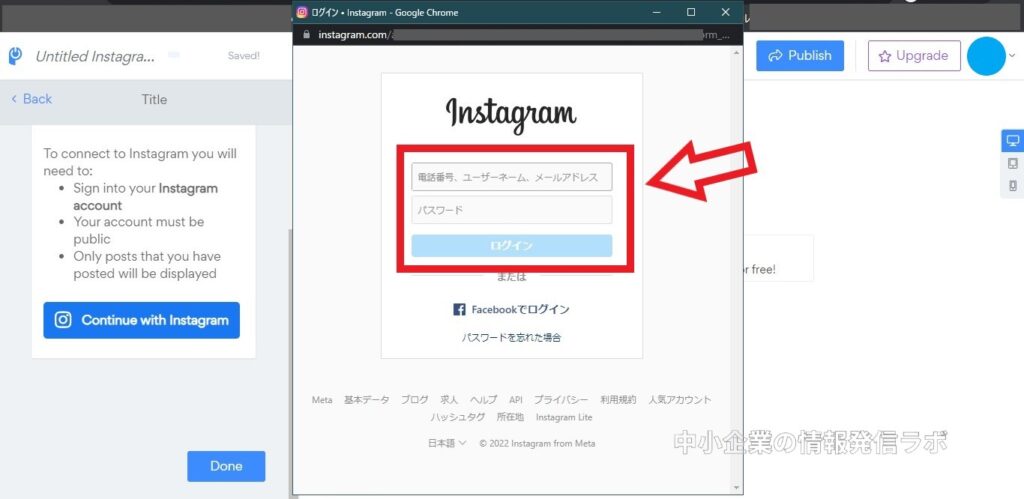
インスタグラムにログインするポップアップがでてきます。

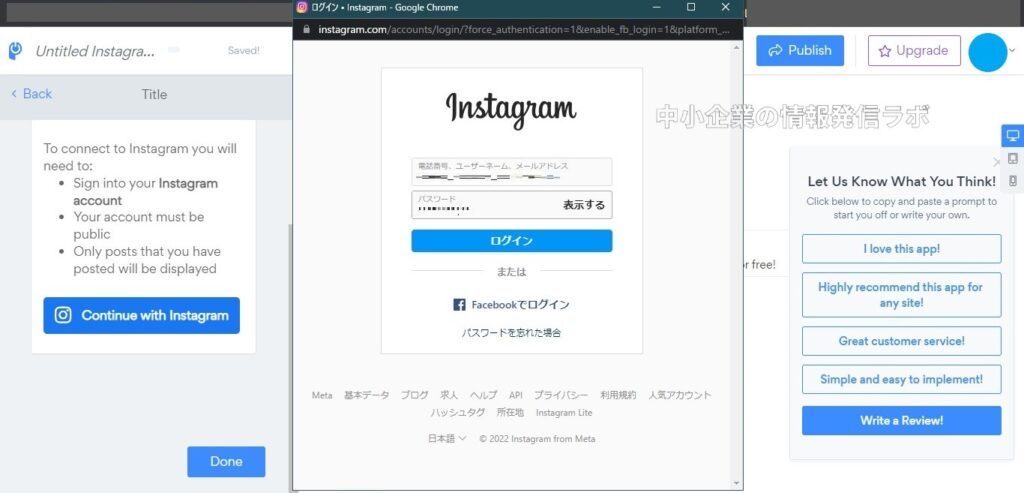
インスタグラムアカウントのユーザーネームかメールアドレス、パスワードを入力します。

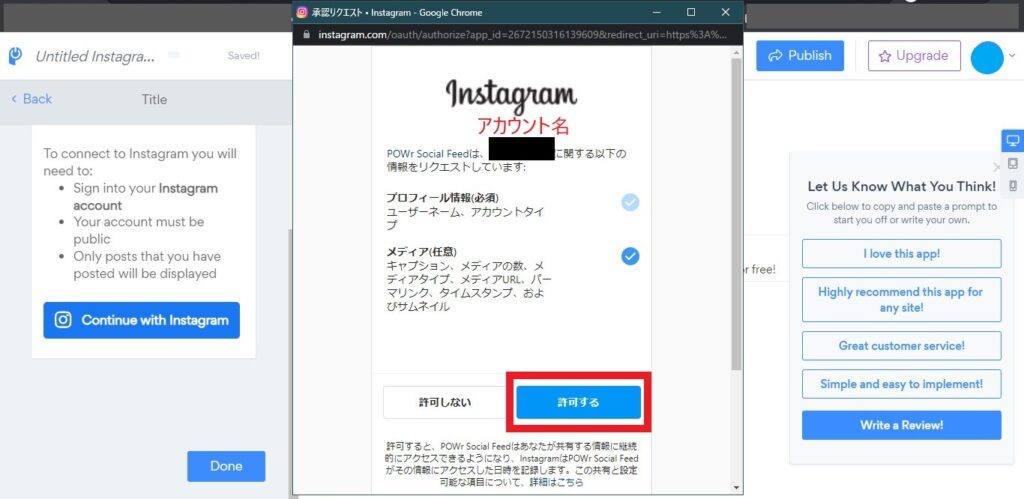
表示が下記の画像に変わります。「POWr Social Feedは、○○〇」の○○〇部分にアカウント名が入っているか確認してください。「許可する」をクリックします。

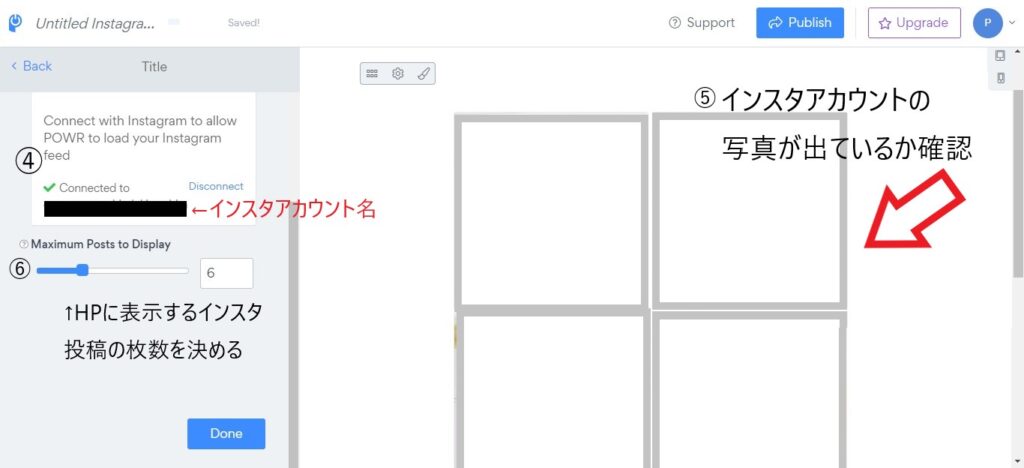
画面が以下の画像に切り替わります。④にインスタアカウント名が入っているか、⑤にインスタアカウントの写真が出ているかを確認し、問題なければ、⑥にホームページに表示するインスタ投稿の枚数を決めます。

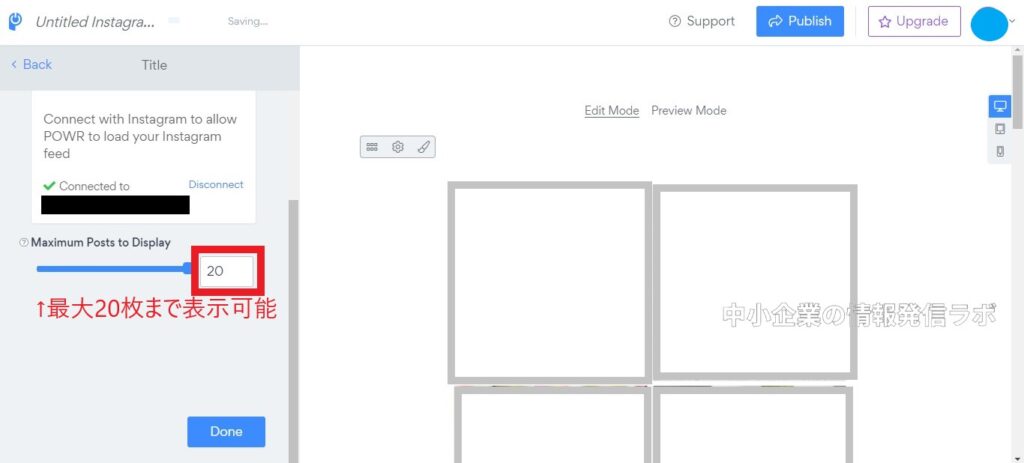
⑥は最大20枚まで表示できます。表示方法にもよりますが、あまり多いと見づらいので、3~6枚くらいが妥当かと思います。

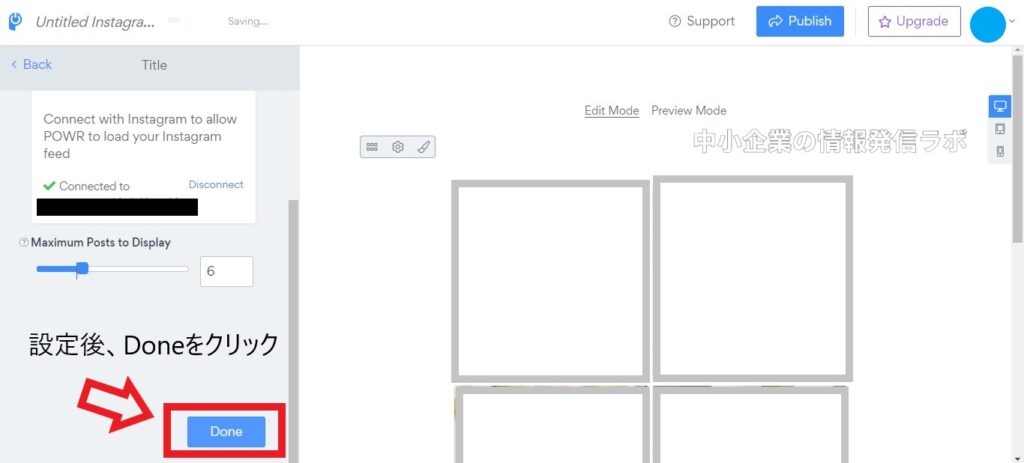
⑥の設定後、Doneをクリック。

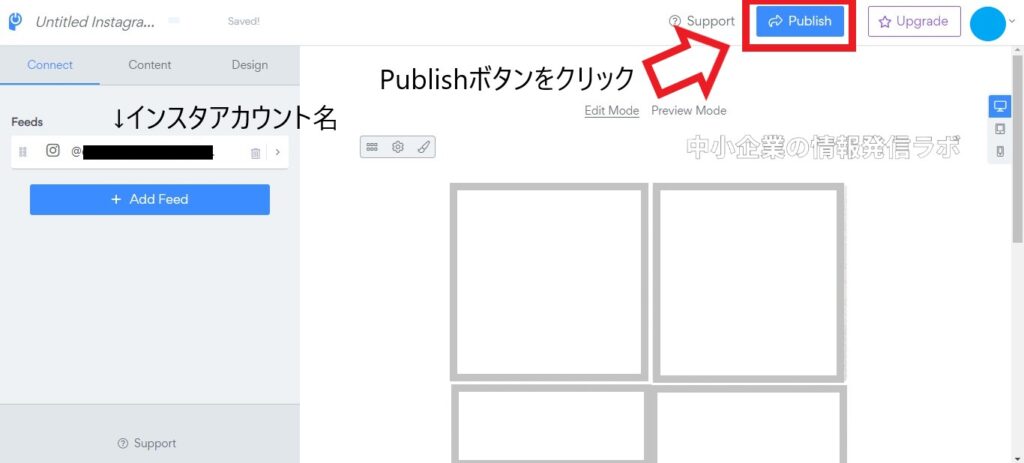
そして、右上のPublish(公開)をクリックします。これで、POWrの設定は完了です!

ホームページに表示されているか確認
次に、Jimdoのホームページに表示されているか、ご自身のホームページのURLを入れて、確認しましょう。このように、表示されていれば、OKです!!

【注意事項】約90日でPOWrへの再接続が必要になります
設定、お疲れさまでした!無事ホームページに表示できたことかと思います。注意事項として、セキュリティ強化のため、POWrから約90日に1度、メールが届きます。
英語のメールで、PRメールもあったりするので、見分ける必要があるのですが、『Action Required: Verify Your POWR Instagram Feed Permissions』(2022年6月現在)というメールタイトルのものが、更新が必要になるメールですので、チェックしておいてくださいね。
再接続せずほかっておくと、表示されなくなってしまうので、気を付けましょう。再接続に関しての詳細はこちらの記事をご参照ください☟





コメント