
こんにちは!中小企業の情報発信ラボ、管理人のチョ子です。
今回は、無料・簡単・そして情報量も多いホームページが作成できる 『Jimdo(ジンドゥー)』 でのホームページ作成方法を解説します!
登録からホームページ開設、そして情報の入れ方まで、1ステップづつ詳しく丁寧に解説していきます。
そのため長いです( ´艸`)。
これを見ながら一緒に作成していくと、半日くらいでできてしまうので(写真や文章を事前に考えておく必要がありますが)一緒に作っていきましょう!
こんな方向けの記事です
◎これからホームページを作成したいけれど、予算・人があまりさけない
◎外注して作ったけれど、更新にお金がかかるから、自分で更新できるホームページが作りたい
◎無料でホームページを作ることができるツールがあるってきいたけど
◎ジンドゥーに興味があるけれど、作り方がわからない
◎ジンドゥーでホームページを作ってみたけれど、操作方法がよくわからなくて放置している
「ホームページってhtmlとかの知識ないと、難しいんじゃない?」という方、ご安心ください。
ジンドゥーは、コードが必要なく、ホームページ制作の知識がない方でも、簡単に使えるようにできているので、この作り方を見ながら作成していただければ、完成しますよ!
準備するもの
・パソコン(スマホやタブレット用にアプリもありますが、作成時は入力箇所がたくさんあり、作業量が多いのでパソコンが一番使いやすいです)
・参考にしたい同業他社のホームページを見て、自社のページにどんな情報を掲載するか考えておく
・写真データ(jpgかpng)
・ロゴデータ(jpgかpng)
・会社や商品を紹介する文章
※どんなものを用意すればよいかわからないと思うので、まずは一度さらっと記事に目を通してから、準備されるのがおすすめです!
ジンドゥーでホームページを作成する方法
①ジンドゥーのアカウントを作成する
↑こちらから、アカウントを作っていきます。
↓の写真内の「無料ホームページを作成」ボタンを押します。


会社のホームページの場合、複数人がログインする可能性もあるので、「メールアドレスで登録」をお勧めします。
メールアドレスとパスワードさえあれば、他のパソコンやスマホなどのアプリからも簡単にログインできます。
Google, Facebook, Appleで登録していただいても問題ありませんが、個人情報と紐づいているので、複数人が使う場合はあまりお勧めしません。この場合も、各アカウントにログインするメルアド、パスワードを忘れないようにしてくださいね。


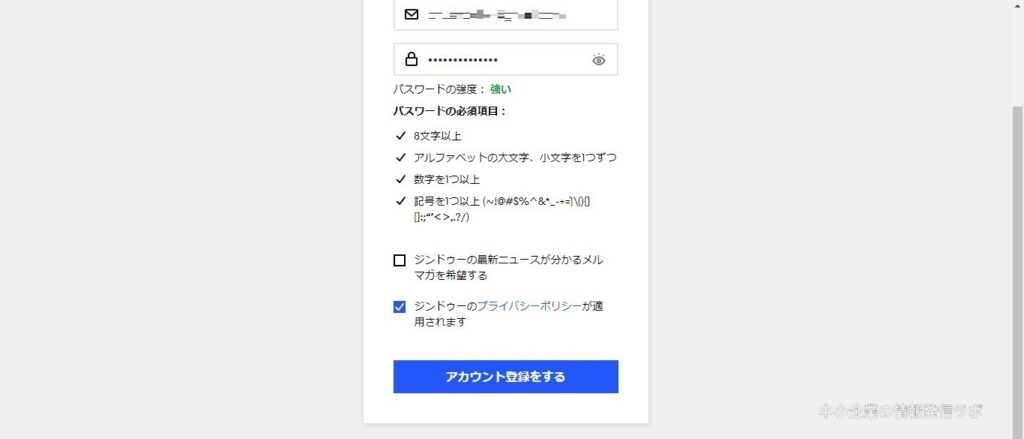
パスワードは、上記にも書かれているように、
・8文字以上
・アルファベットの大文字・小文字を1つづつ
・数字を1つ以上
・記号を1つ以上
入れる必要があります。事前に考えておいてくださいね。

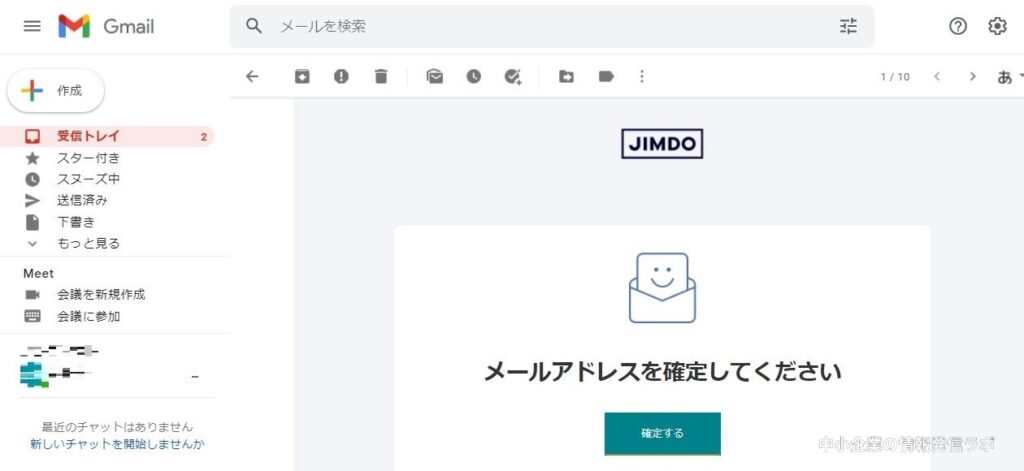
登録すると、画面が上記に切り替わり、登録したメールアドレスにメールが送付されます。

メールをチェックして、「確定する」ボタンを押すと、アカウント登録は完了です!
②初期設定を進める
次に初期設定を進めていきましょう!
サービスの選択
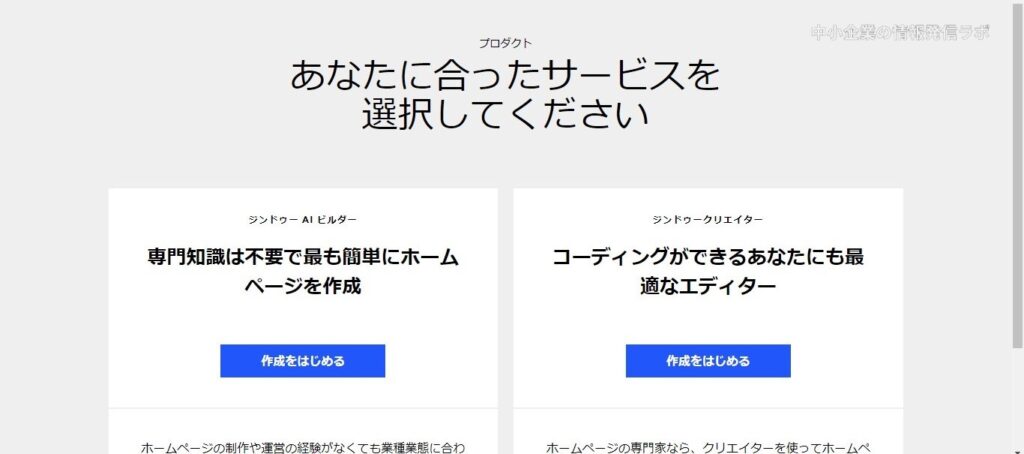
ジンドゥーには、「AIビルダー」と「クリエイター」の2つのホームページ作成サービスがあるのですが、おすすめは自由度の高い「クリエイター」です。
下の写真の右側にある『ジンドゥークリエイター 』 側の「作成をはじめる」ボタンを押してください。
※AIビルダー版と間違えると、入れた情報の移行ができないので、ご注意下さい。

レイアウトを選択
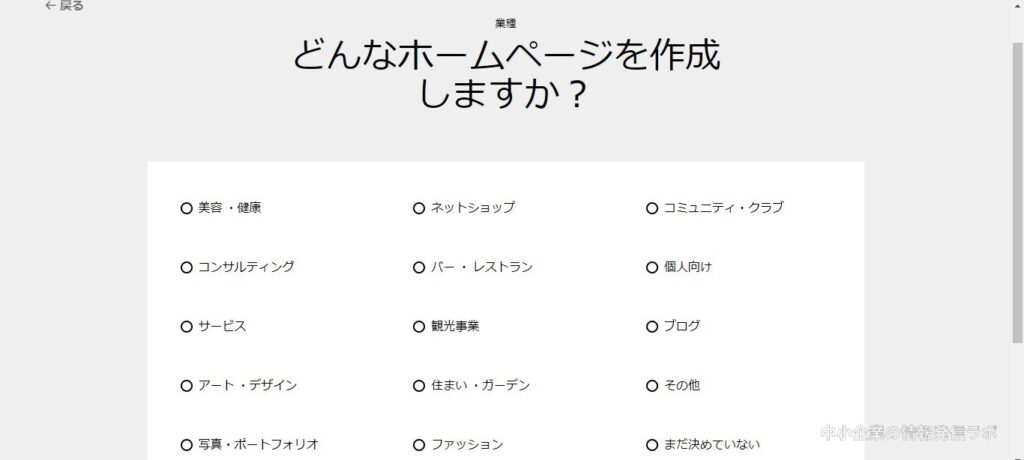
次に、ホームページの種類を聞かれます。これは、その後におすすめのレイアウトを出してくれるので、もし合うものがあれば選択してもらい、合うものがなければ、「まだ決めていない」を選択して次に進みます。

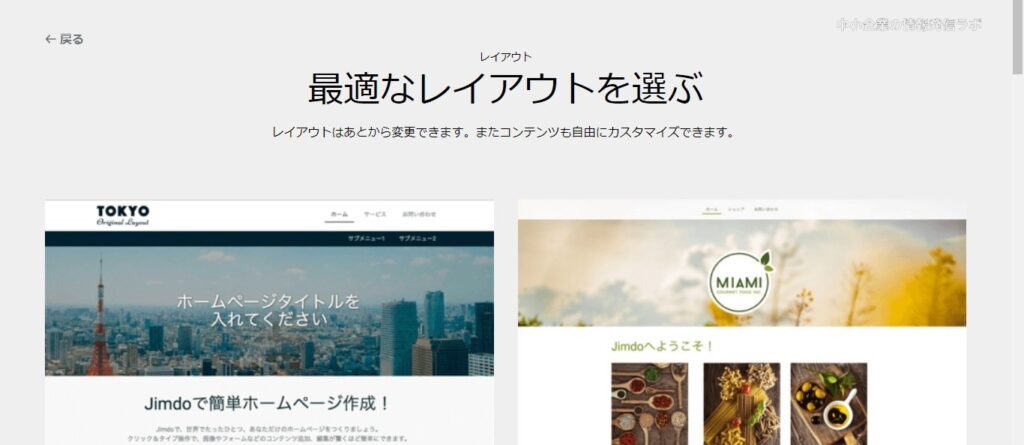
そして、レイアウト(テンプレート)を決めていきます。全体のデザインが決まるので、じっくり考えてくださいね。①トップ画像の表示され方 ②ロゴの位置 ③メニューバーの位置 ④メニューバーの下層メニューの表示方法 ⑤サイドバーかボトムバーなのか などのポイントを確認してもらうと良いかと思います。
一旦レイアウトを決めても、あとから変更することも可能ですが、レイアウトによって、全体を見直す必要も出てくるので、HPを作り始めたばかりの初期段階で(情報が少ないうちに)決めてしまうのがおすすめです。
こだわりがないという方へのおすすめは、「Malaga マラガ」です。トップ画像も大きすぎず、(大きすぎると、横長の写真が使われるものも多く、用意するのが大変なので)メニューバーの表示も見やすいので、チョ子はヘビーユーズしております。
ジンドゥーのレイアウトは、各地の都市名がつけられており、日本の都市では「Osaka」、「Tokyo」も。TOKYOレイアウトは日本のJimdoExpert として活躍する服部制作室の服部 雄樹さんが作成されたもので、日本人のデザインはこちらだけなんですよ。

プランを選択
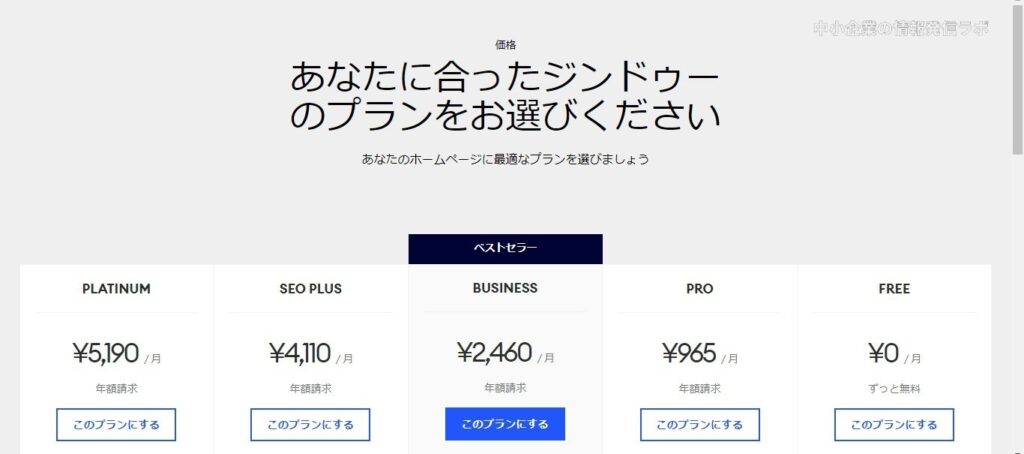
プランを選びます。まずは無料で試してみるのがおすすめ!
無料版のデメリットは、
・ドメイン(URL)に「jimdofree.com」がついてしまうこと
・容量が少ないので写真を多く入れると削除するかアップグレードしなくてはならない
・SEOの設定がホームの1ページのみ(検索に不利)
おおまかには、こんなところかと思います。下記写真のプラン比較で、違いが一覧になっていますので、チェックしておいてくださいね。
無料版にする場合は、「FREE」の下にある「このプランにする」ボタンを押します。

ドメインを決める
いよいよ、本格的なところに入ってきましたね。
https://○○○○○○○○.jimdofree.com の〇〇〇〇部分に好きな英単語などを入れて作成します。
店名や商品名、ブランド名など、顧客に分かりやすいものがおすすめです。既に誰かが使っていると取得できないので、その際は店名に数字をプラスしたり、ハイフンを入れたりすると取得できることも。
(有料版の場合は、 jimdofreeがつかないドメインが1つ、初年度無料で取得できます。2年目以降は有料。)

こんな感じで入れ込み、「無料ホームページを作成する」ボタンを押します。

これで初期設定は完了です!

ホームページに情報を入れ込んでいく
準備が出来ましたので、ホームページに情報を入れ込んでいきましょう!
SEOにタイトル、ディスクリプションを入れる
まず最初に設定してもらいたいのが、SEO(検索エンジン最適化)です。検索エンジンの検索結果で、サイトが上位に表示されるよう、ターゲットのお客さんが検索しそうな単語を入れ込んだ、タイトルと説明文(ディスクリプション)を作っていきます。Google検索をした際に出てくるタイトルと説明文がここなんです。
タイトルは約28-32文字、説明文(ディスクリプション)は約120文字くらいで書いていきます。
この中に、お客さんが検索しそうな単語をちりばめて入れておくことで、その単語で検索されたときに、表示されやすくなります。
どんな単語を入れるといいの?という点ですが、その物やサービスによって異なってくるので、一概にには言えないのですが、概要としては、商品名、分類、種類、内容、特徴、解決できる困りごと、地名、エリアなどを入れ込むと良いですよ。(この点については、また別記事で解説していきます)
入力は、「管理メニュー」隣の三本バーから入ります。

「パフォーマンス」をクリック

「SEO」を選択します。

まずはタイトルから入れていきましょう!「ホームページ」側をクリックしていただくと、「ページタイトル」という「○○ページ!」と書かれた欄が出てきます。ここに 約28-32文字で記載していきます。

入力後、「保存」を押します。

次に「ホーム」側を押してください。こちらの「ページ概要」が説明文(ディスクリプション)です。 約120文字で、自社の商品やサービスを求めている人が検索しそうな単語を入れ込んだ文章を入れていきます。地域に根付いたビジネスの場合は、所在地・近隣市町村なども入れておくと良いです!

書き終わったら、ディスクリプションの下側へスクロールしていただくと、プレビューを見ることが出来ます。こんな風に検索で表示されるようになりますよ。

無料版の場合は、これでSEOの設定は終了です。有料版の場合は、この設定を各ページで行うことが出来ます。検索されそうな言葉を、より多く入れることができるということなんです。
メニューバーにメニューを追加していく
次にメニューバーを追加していきましょう。初期設定は「ホーム」「会社概要」「お問合せ」の3つのみになっています。○○について、メニュー、プロフィール、お客様の声、などなど事業に合わせたメニューバーを追加していきます。(初期設定の表示名変更や削除もできます)
では、操作方法をお伝えしていきます。
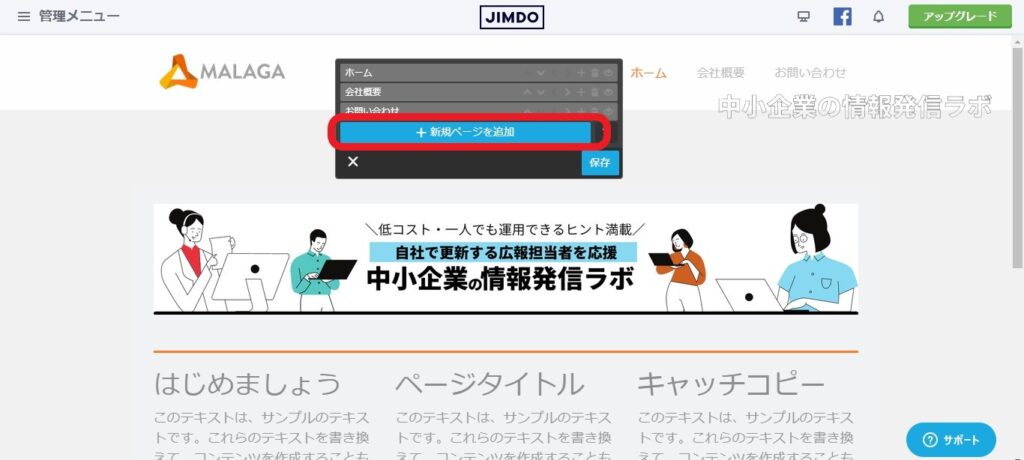
下記画像の赤枠部分にカーソルを持っていきます。

「ナビゲーションの編集」というブルーの表示が出てきます。こちらのブルーの部分をクリックします。(※右側の上下左右の方向部分を長押しすると、ナビゲーションの編集バーが移動します。メニューバーを見ながら編集したい時は、位置を下にずらしたりして使えます)

「メニュー」という項目を追加していこうと思います。「新規ページを追加」を押します。

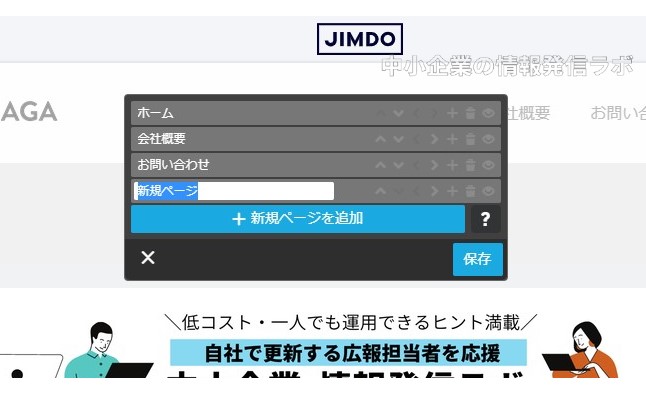
「新規ページ」と書かれた、新たなページが出来ました!

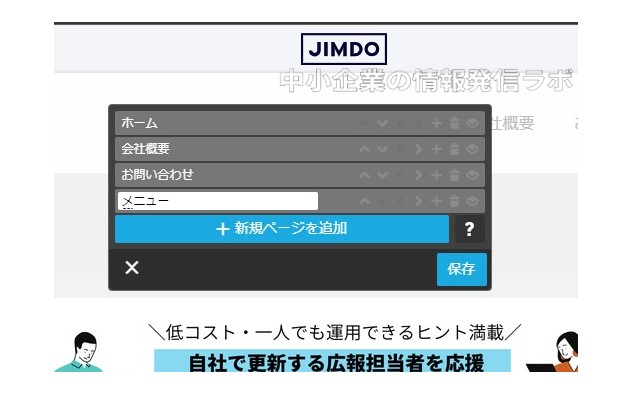
「新規ページ」を削除して、ここにページ名である「メニュー」を記載していきます。

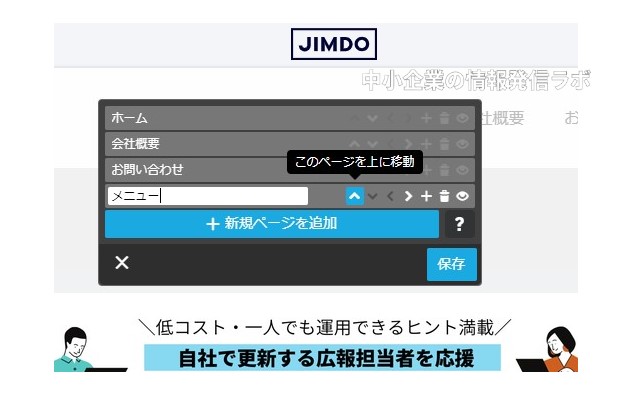
表示場所も変えることが出来ます。上の矢印のようなマークが、上への移動になります。これを何度か押していくことで、好きな場所に設置できます。ホームの次が良いかと思います。
下に移動させたい時は下側の矢印のマーク、左右の矢印は階層を下げるときに使います。ページの下に詳しい商品ページを作る際などに使います。無くても問題ありません。ゴミ箱はページ削除、目のマークはそのページを下書きにしたい時に押すと、そのページのみ公開されません。
位置も移動させたら、「保存」を忘れずに押してくださいね。

※Jimdoは作成し始めた時点で、「公開」なので、特に公開ボタンはありません。 作成直後は、すぐに検索には出てこないので、気にしなくても問題ありませんが、「作成途中は見せたくない」という場合は、各ページの目のマークを閉じておきましょう。

保存後にメニューバーに表示されているか確認し、問題なく表示されていればOKです!
写真や文字情報を入れていく
下準備は完了ですよ!
ここからはページの編集方法をお伝えしていきます。
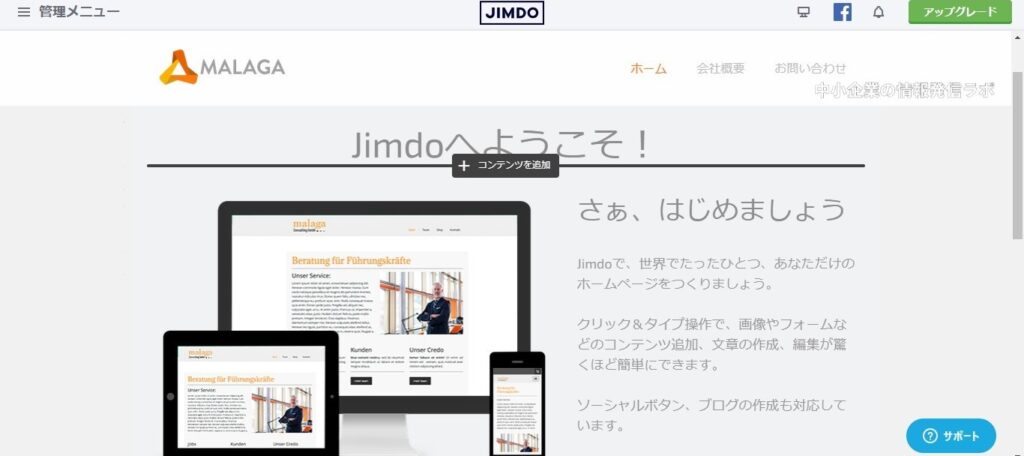
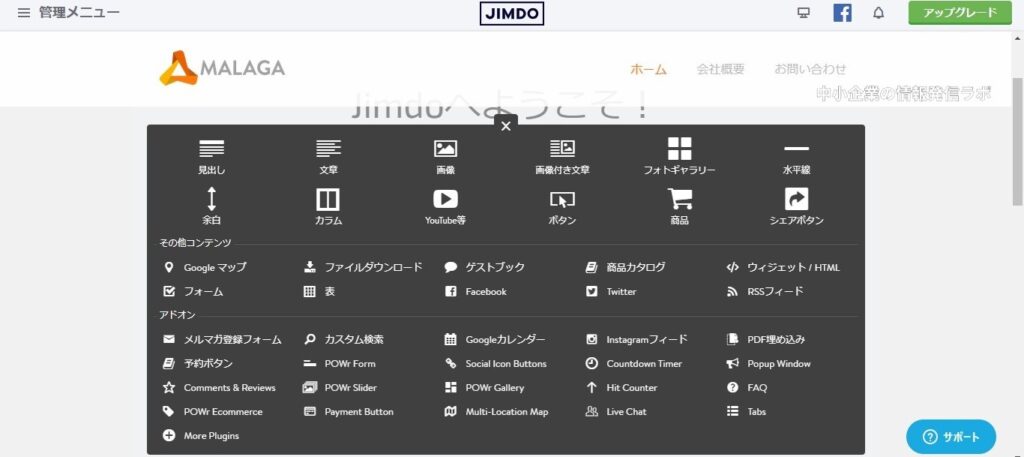
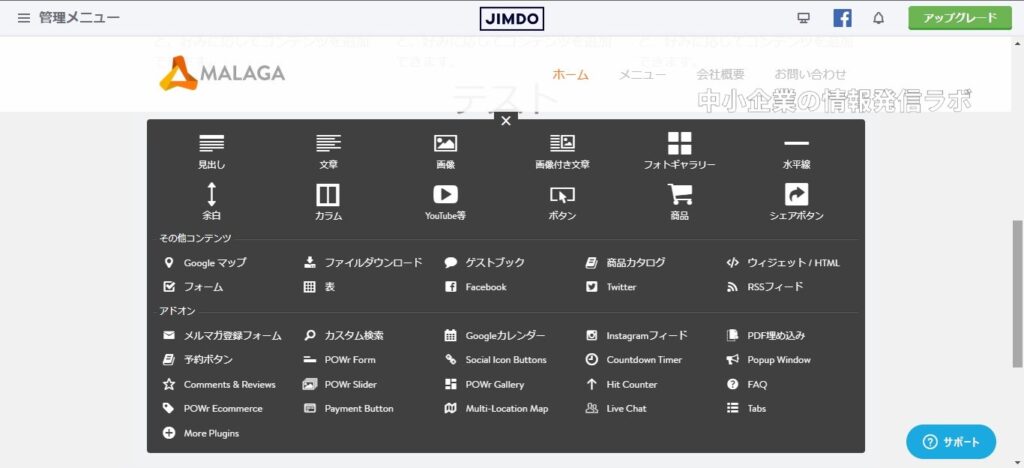
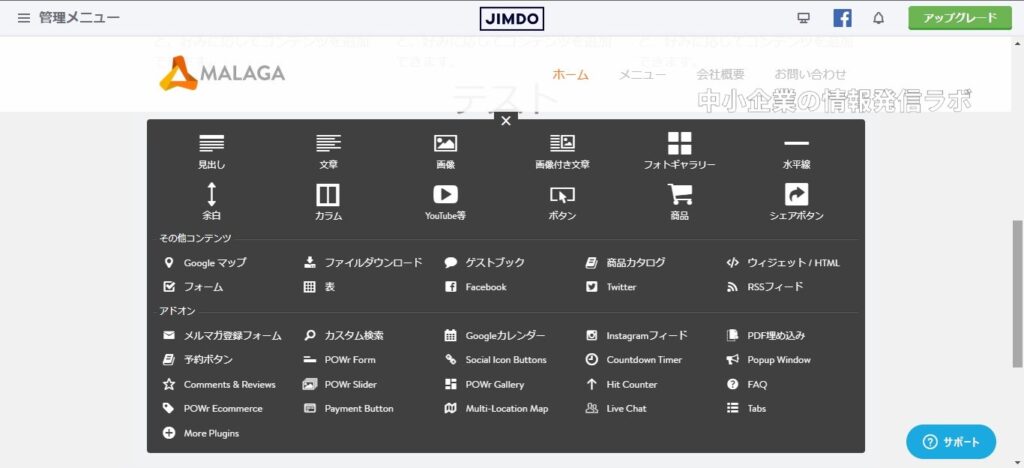
ページを見ていくと、「コンテンツの追加」というバーがよく出てくると思います。 ジンドゥーでは、このコンテンツの追加から編集を行っていきます。文字入れ、写真入れ、SNSの表示、フォトギャラリー、ボタン入れなどなど、いろいろなことが出来ます。


トップ画像・画像を入れる
自分に関係あるページかどうか、3秒で判断されるというホームページ。だからこそ、ターゲットに届きやすくなるよう、トップ画像は大事ですね。ホームの一番上にはトップ画像を入れていきましょう。
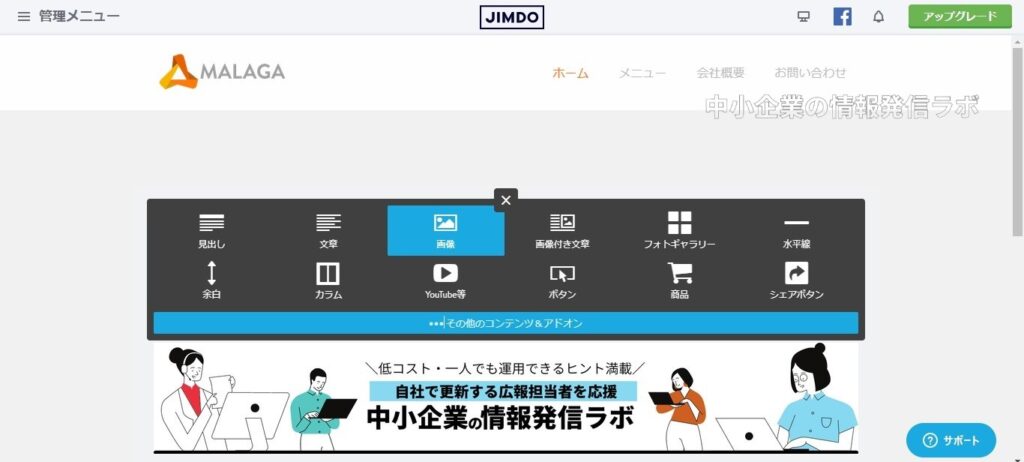
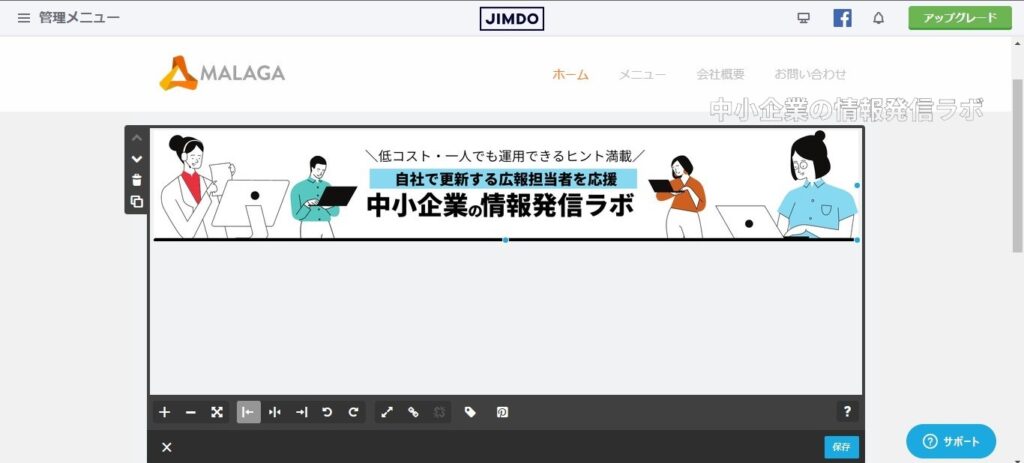
ホームの一番上にカーソルを合わせます。「コンテンツの追加」 を押して、「画像」を選択します。

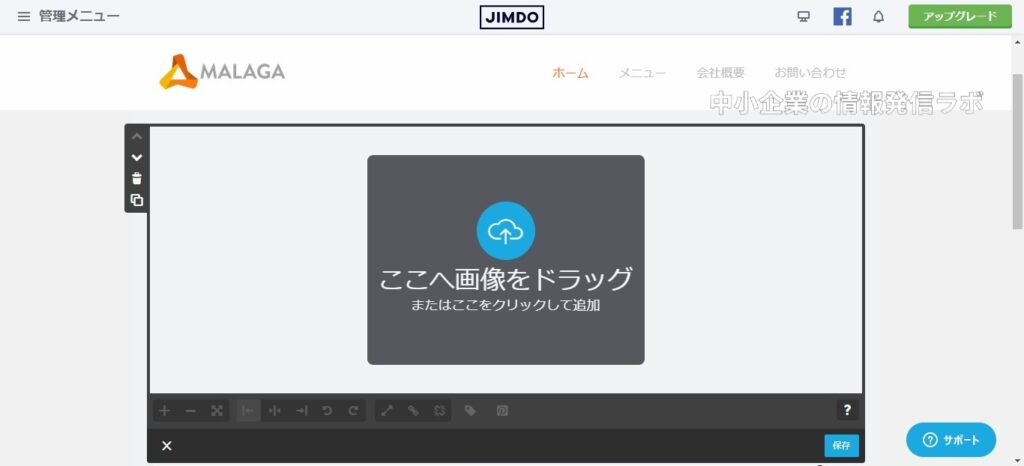
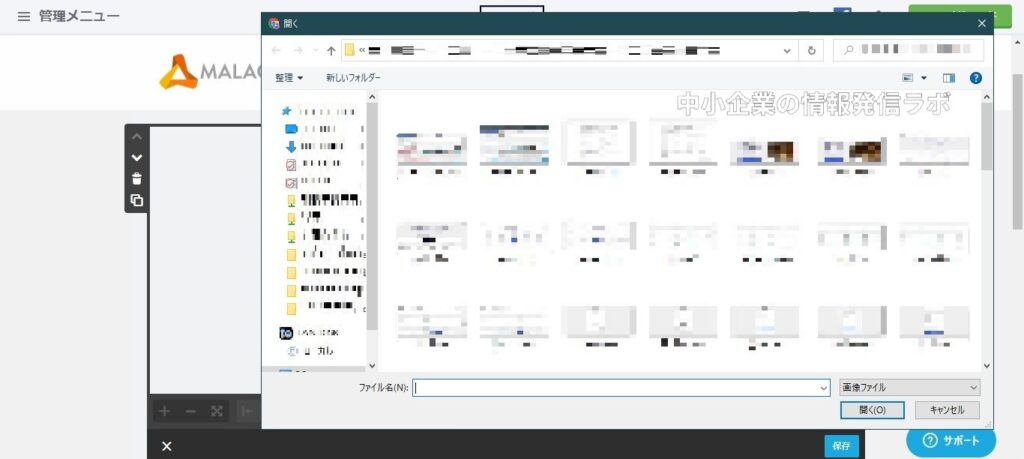
下記の画面に切り替わるので、画像を入れ込みます。

フォルダーから写真をドラッグ&ドロップ(マウスを左クリックで画像を持ってくる)で入れられますし、「ここへ画像をドラッグ」部分を押してもらうと、フォルダが以下のように、フォルダが出てきますので、ここから選択することもできます。

選択後に保存を必ずしてくださいね。これで、トップ画像の設置が完了です!同様の手順で、ページの他の部分に画像も入れ込むことが出来ます。

トップ画像をご自身で準備する場合は、CANVA(キャンバ)と呼ばれる、無料のデザインツールの活用をお勧めします!上記の画像もキャンバで作成したものなんです。(※キャンバの使い方は別記事でご紹介しますね)
説明文・文章の入れ方
次に、説明文や文章の入れ方をご紹介します。
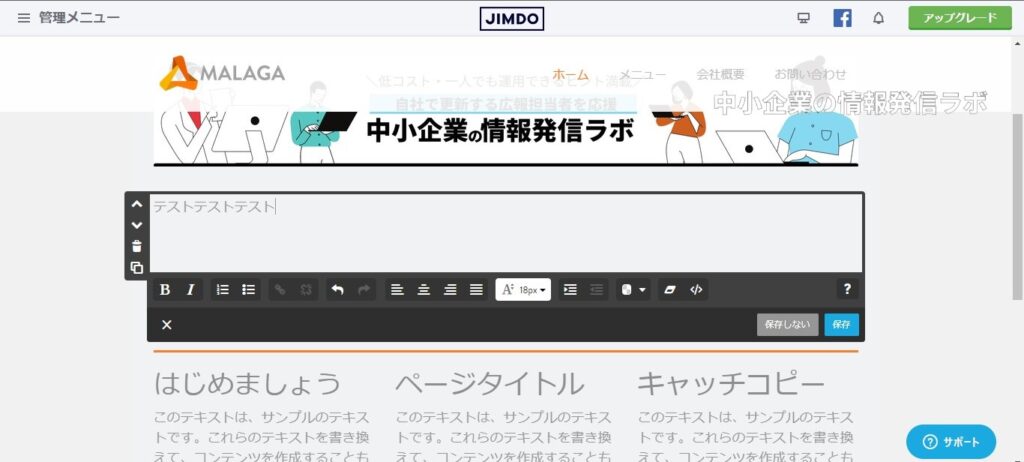
文字を入れたい場所にカーソルを合わせて、「コンテンツの追加」を押し、「文章」を選択します。

すると、下のような枠が出てきます。ここに直接文字を入れていくことが出来ます。

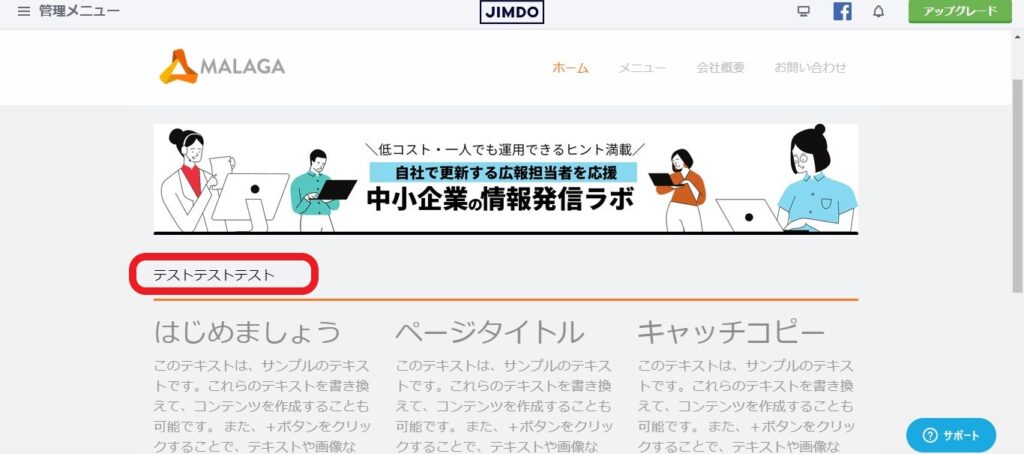
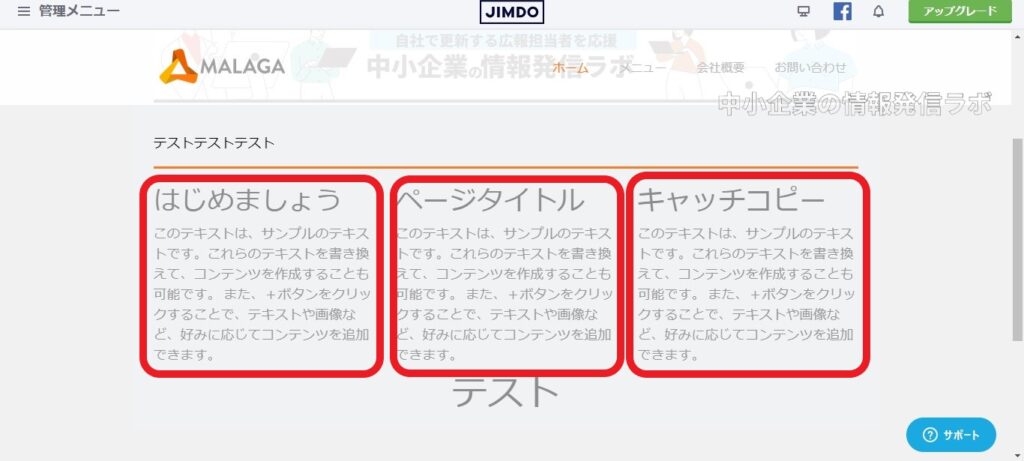
縦線の部分から書いていくことが出来ます。例として、「テストテストテスト」と入れてみますね。

初期設定で、文字の色がグレーになっている場合があるので、その際は黒に変えましょう。見やすさが違ってきますよ。
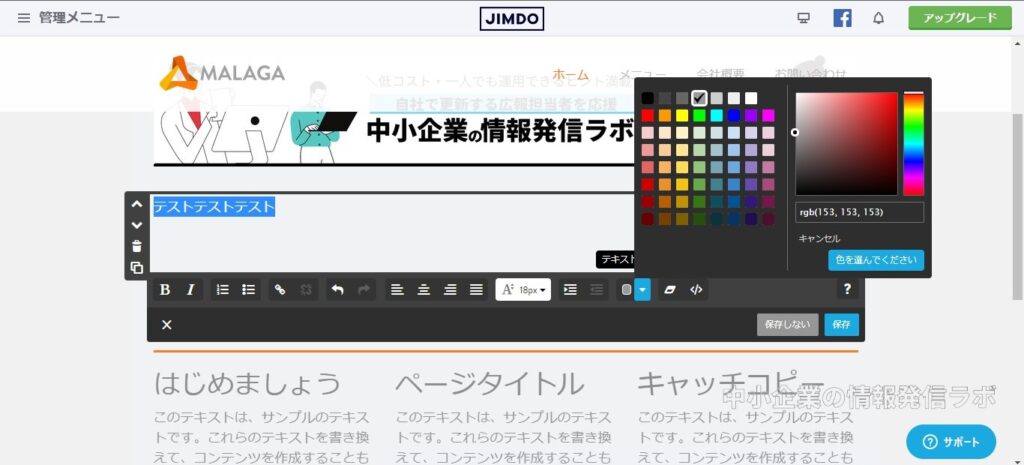
文字色の変え方
入力した文字を左クリックを長押ししながら、青くハイライトをつけます。ハイライトをつけたままの状態で、文字を入れた枠の下側にあマークの中から、右から三番目の「テキストカラーの選択」を押します。下記の写真のような色のパレットが出てきます。

ここで一番左上にある、黒を選び、「保存」を押します。これで文字色が変更できます。

保存後に、ちゃんと表示されているか確認します。色も黒に変わっていて、テキストも問題ないですね。これで文字入れが完了です!

テキストの編集は、色変え以外にも、いろいろな機能がついています。
左側から
「B」:太字
「I」:斜体文字
「1,2,3と書かれたリスト」:番号リスト
「・・・と書かれたリスト」:番号なしリスト
「くさり」:文字にリンクを張り付ける際に利用する”リンク”
「くさりがちぎれたイラスト」:”リンクを解除”ボタン、
「↰」左に向いた矢印:やり直し
「↱」右に向いた矢印:やり直しで”戻す”
その隣の4つ:文章の”左寄せ”、”中央揃え”、”右寄せ”、”両端”
「A18px」:フォントサイズの変更
その隣の2つ:インデント(字下げ)
「市松模様と▼」:文字の色変え
「斜めの四角」:設定解除
「</>」:HTMLの編集

いろいろと触ってみることで、こんなことが出来るんだ!とわかりますので、使っていくことが覚えるコツですよ!
見出しの入れ方
文章でもフォントサイズの変更や太字、色変えもできるので、機能は十分なのですが、「見出し」で文章にメリハリをつけることが出来ます。SEO対策としても、内容が把握されやすく有利になりますし、 同じくらいの文字サイズで書いていくと、見づらいので「見出し」を効果的に活用すましょう!
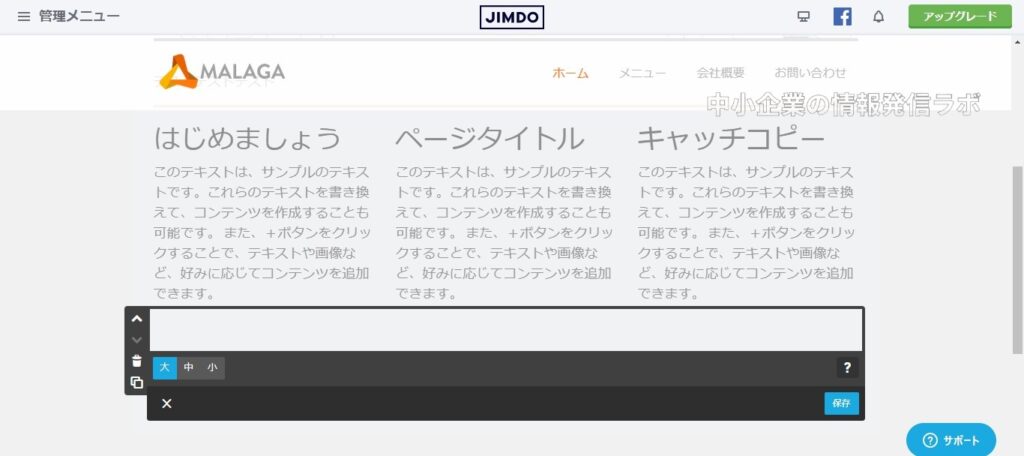
こちらも「コンテンツの追加」から。「見出し」を選択します。

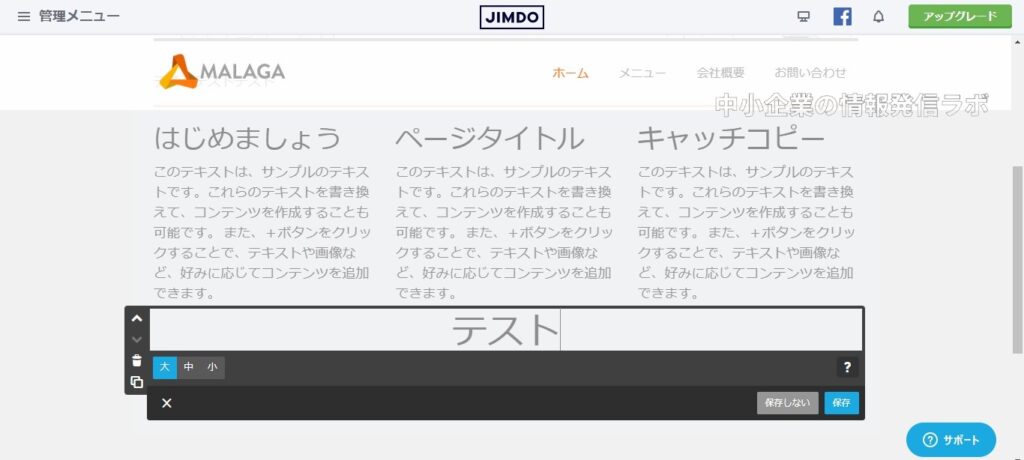
文字が入れられるようになりますので、直接入力していきます。

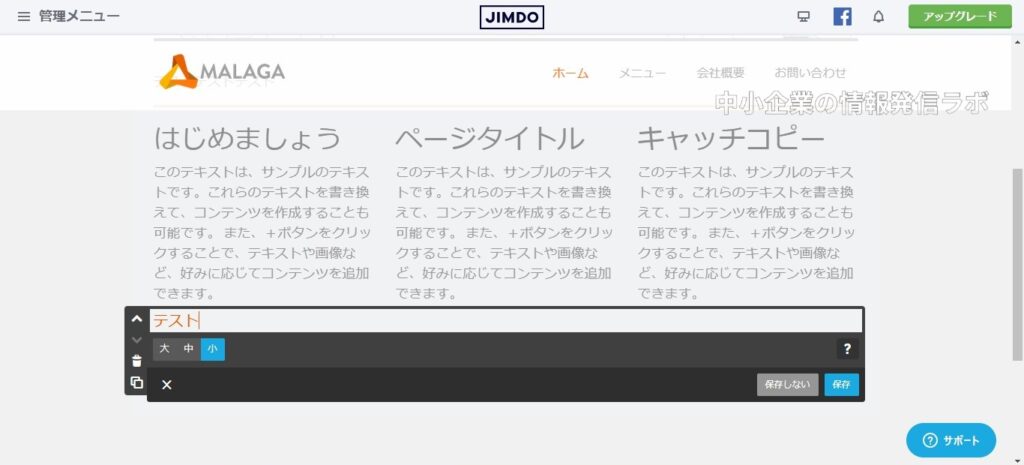
例として「テスト」と入力します。見出しのサイズは大中小(大見出し、中見出し、小見出し)の3段階あります。大サイズを1つのページに乱用すると、見づらいページになりSEO上も不利になるので、大は1つのページに1つまでにしましょう。「保存」を押して完了です!



中央寄せや左寄せ、文字色などは、最初に選んだ「レイアウト」(私が選んだのはMalaga)によって変わってきますが、変更できますので、別記事で紹介しますね。
「コンテンツ追加」の他の機能
見出し、文章、画像をご紹介しましたが、他にもこんなに機能があります!

画像付き文章:画像の横に文章を入れたい時に活用できます
フォトギャラリー:写真を集めて表示させたい時に活用できます
水平線:水平線を1本引くことが出来ます。使うことで、区切りが出来て見やすくなります。
余白:水平線同様、文章や画像の間に余白を入れくことで見やすいページになります。余白のサイズも選べます。
カラム:2つ、3つに区切りたい時に使います。区切った中に写真や文章を入れられるので、使い勝手がとてもいいです。

YouTube:URLを入れることで、動画も入れ込むことが出来ます。
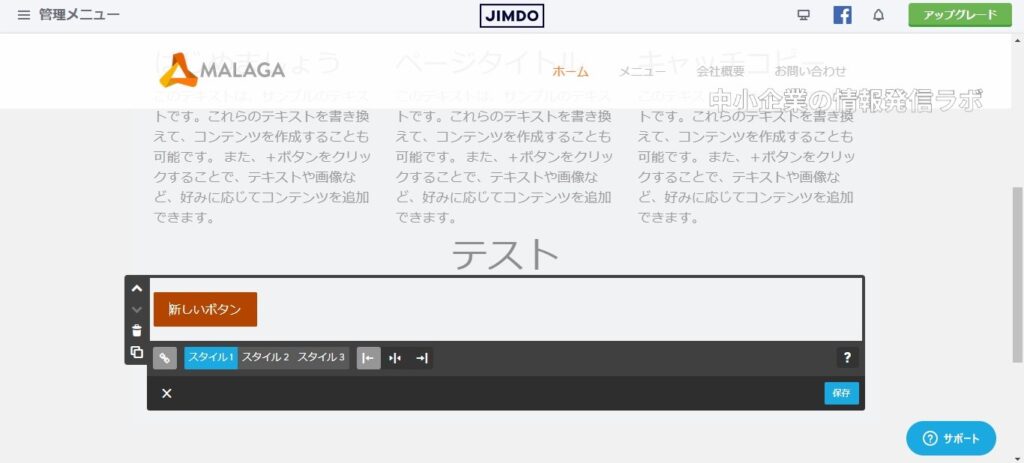
ボタン:ホームページ内や外部のページへのリンクを張り付けられるボタンを設置できます。

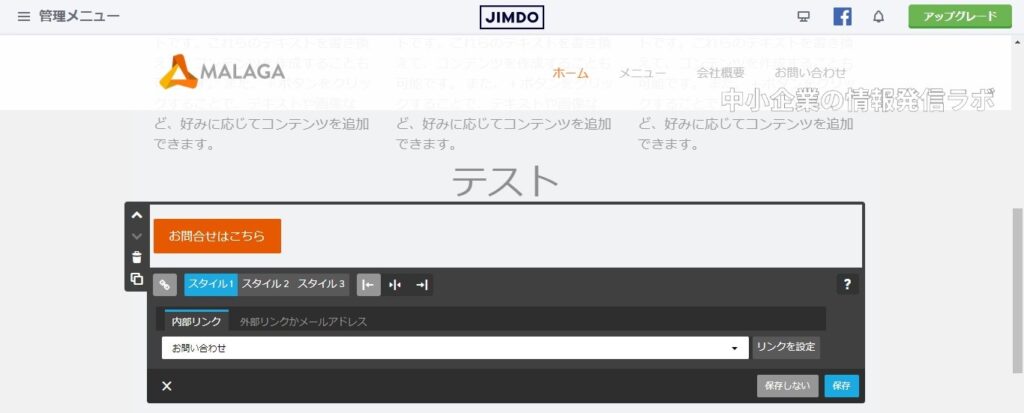
例えば、お問い合わせへのリンクボタンを作成したい場合は、「新しいボタン」と書かれた場所に「お問合せはこちら」と記載し(カーソルを合わせると文字を変更できます)、くさりマークをクリックすることで、リンクを張り付けることが出来ます。ご自身のホームページ内へのリンクボタンにしたい時は、「内部リンク」で、飛ばしたいページを選び「保存」します。外部ページへのリンクの場合は、「外部リンクかメールアドレス」を押して、URLを入れ込み「保存」で完了です!

商品:ネット販売をされる場合はこちらで商品を追加していきます。
シェアボタン:SNSなどへシェアできるボタンがつけられます。

<その他コンテンツ>
ここからは、よく使うものだけをピックアップしてご紹介します。
Googleマップ:アクセスにマップを入れられます
ファイルダウンロード:PDFファイルなどをホームページに貼り付けて、ダウンロードできます
フォーム:問い合わせフォームが設置できます。基本のフォームが出ますが、追加や削除でカスタマイズできます。
表:メニューの価格表など表にしたほうが見やすいものを整理するのに役立ちます
アドオン(より便利な機能)には、いろいろと追加できる機能もありますが、通常使う分には、これまで説明した部分で、まかなえるかと思います!

お疲れ様です!
かなーり丁寧に解説したので、長くなりましたが、これで皆さんのホームページもきっと完成ですね。
せっかく作成したので、何度でも見直しながら、「新着情報」や「お知らせ」など、Jimdoに新たな情報を随時更新していってくださいね!



コメント